因为要写博客,一是要跟美国接轨,去外国博客上找文章翻译。二是也就经常也要去一些中国的博客聚合宣传一下博客。
可是去多了这些中国博客聚合网站,就发现不知道这些声称web2.0的网站在做什么。特别Bolaa360,大旗这些似乎已经小有名气的网站,说他在做社区论坛,他还搞什么博客排行在个人博客上大放广告。
链接着个人博客上的广告到这些网站上,以为会有博客聚合之类的东西宣传自己的博客,那个Bolaa360根本就没有看到有这个链接……本身网站就是web1.0的,没有看到什么web2.0流行,用户浏览界面美观实用人性化的ajax技术。(说道web2.0和美观,大家可以访问优酷网站看看,对,就是那个因为张钰裸视事件出名的网站,目前那是我看到和感到web2.0的中国网站,不仅仅是浏览方便人性化。)其次网站的主题很烂,做开放社区!?天阿,中国的社区还不够多吗?何况你在博客上做的广告,大家都写博客了,哪有时间还去你得社区闲逛?更何况单独把博客上的文章再发一遍?个人是写博客已经很累了,绝对没有经历再去这些所谓开放社区贡献体力。
麦田新作的蚂蚁社区倒是有模有样的有个聚合,不过支持的范围太窄了,就支持国内几家大得bsp,我们这些国外的,独立的博客都不支持。不知道是技术不过关,还是这样简单,国内的bsp直接帮他们把敏感文章审核了,他们就不必担心撞墙……
而这些光作开放社区的,个人估计——一个一个倒闭……烧钱无用=垃圾网站……
毕竟国外的博客生态恋其实已经很清楚了,大家人手一个博客,发表经典文章,大家去看,博客上有广告,bsp和博客作者一起盈利。而那些web2.0博客聚合网站就通过提供这些博客技术支援而盈利,利用youtube,难道不是很多情况下粘贴在博客上供浏览的吗?myspace不是也在做博客和视频?你仔细看myspace的个人页面,不就是一个交友型的博客展示页面?
而feedbuner不就是通过烧录大家博客的rss赚钱?rss广告正在试验中……
中国现在缺少的,就是一个大气的web2.0博客聚合网站,不仅兼收并蓄所有互联网多样性博客,而且了解自己的web2.0理念并不是又做社区又做博客聚合,而是专一化的做大做好博客聚合!
2006年12月30日星期六
web2.0:中国的博客聚合之路
2006年12月27日星期三
台湾发生7.2级地震,海底光缆大面积中断
难怪今天上博客也慢,上myspace根本上不去……blogspot现在也太慢了,更新暂停几天:)大家海涵
12月26日晚20点25分,台湾发生7.2级地震,使众多路由经过台湾的海光缆系统陆续发生中断,其中有亚太一号、亚太二号、中美、亚欧三号、Flag、C2C等,和中国电信相关的海缆中断情况如下:
- 中美海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚欧三号海缆于12月26日 20:25 距离台湾枋山登陆站 9.7公里左右发生中断;
- 亚太二号海缆S7于12月27日 00:06 距离台湾淡水登陆站904公里左右发生中断;
- 亚太二号海缆S3于12月27日 02:00 距离崇明登陆站2100公里左右(靠近台湾处)发生中断;
- Flag光缆亚太系统于12月26日 20:43 在韩国到香港段中断;
- Flag光缆亚欧段于12月27日 04:56 在香港到上海段中断。
以上情况使中国电信到北美、台湾等方向的互联网电路大量中断,到欧洲、亚太等方向的专线、话音电路部分中断。
台湾地震
中美海底光缆示意图
中国地震台网图片
UPDATE: 海底光缆的具体修复过程如下:
- 机器人潜下水后,通过扫描检测,找到破损海底光缆的精确位置。
- 机器人将浅埋在泥中的海底光缆挖出,用电缆剪刀将其切断。船上放下绳子,由机器人系在光缆一头,然后将其拉出海面。同时,机器人在切断处安置无线发射应答器。
- 用相同办法将另一段光缆也拉出海面。和检修电话线路一样,船上的仪器分别接上光缆两端,通过两个方向的海底光缆登陆站,检测出光缆受阻断的部位究竟在哪一端。之后,收回较长一部分有阻断部位的海底光缆,剪下。另一段装上浮标,暂时任其漂在海上。
- 接下来靠人工将备用海底光缆接上中美海底光缆的两个断点。连接光缆接头,可是个“技术含量”极高的活,非一般人能够胜任,必须是经过专门的严格训练、并拿到国际有关组织的执照后的人员,才能上岗操作。像这样的“接头工”,上海电信方面目前只有三四名。
- 备用海底光缆接上后,经反复测试,通讯正常后,就抛入海水。这时,水下机器人又要“上阵”了:对修复的海底光缆进行“冲埋”,即用高压水枪将海底的淤泥冲出一条沟,将修复的海底光缆“安放”进去。
2006年12月25日星期一
blogger:又一种为你博客添加搜索的办法,基于ajax,不过添加极度简单
感谢作者singpolyma,这种搜索只需要在你的博客上增加一个新的页面元素,把下面的代码复制进去就可以了。效果可以查看我的测试博客,点击这里。
<script src="http://jscripts.ning.com/get.php?xn_auth=no&id=1051526" type="text/javascript"> </script> <form action="http://www.google.com/search" method="get" onsubmit="gajax_load('site:http://ggpi.blogspot.com '+this.q.value,"gajax_results");return false;"><div> <b>GG派搜索</b>< br/> <input name="q" type="text"/> <input value="搜索" type="submit"/> </div></form> <div id="gajax_results"></div>
把我的http://ggpi.blogspot.com 和名称GG派搜索改成你的博客即可。
blogger 3.0:三款扩展blogger beta模板(基于Rounders系列原始模板)

感谢作者 protesto,英文文章参看这里。
另外特别感谢作者本人特别跑来提醒更新哈。specially thanks for protestoa to notice me his new great work,so i can transport to chinese:)
模版基本样式参考作者的测试博客,点击这里。
下载点击这里(鼠标右键另存为)
作者增加了以下 hack/扩展 :
1. 更改了模板的格式,变成三栏
2. 增加了使用google翻译来翻译你的文章的hack
3. 用 Socializer提供了一键社会书签hack.
4. 提供了展开收缩文章的hack,更多这个hack的信息看咖啡鱼博客这里。
5.标题形式显示所有文章的hack,详情请看这里
6.显示单页文章所在位置导航,详情请看这里
7. 让你的标签页也有RSS,具体参考这里。
8. 使你博客链接在新窗口打开
9. 隐藏博客的 Blogger Navbar
10. 增加了Technorati Link计数功能
11. 为博客增加了图标,即翻博客老帖子新帖子的按钮示意图标
12. 在帖子页评论增加了作者头像 ,详情点击这里。
2006年12月24日星期日
google:关于维基百科要开发基于人类筛选的搜索引擎
我太累了,只说一句评价:是什么理由让那个百科的创始人认为人类判断筛选的结果能够符合所有人的需求?同样是性这个字,我要看女性,她要看男性,还有人要看性病,或者做爱姿势等……
要是个天主教徒去筛选,估计大家都看不成……
而这个创始人又有什么理由相信大家会像公益的百科那样热情而无偿的帮他筛选呢?何况搜索的信息量远远大于那个撞墙百科……等人去筛选到了,网上的信息早已经更新了,因为前年看得超女,去年是好男,今年是什么还不知道呢……等你筛选到超女,好男都过世了……
我看这个百科的创始人才是脑袋撞墙了……
G速客上的原文:
如果我说撞墙百科(噢!是"维基百科"或"Wikipedia")也要推出自有品牌的新型搜索引擎,你可能会以为我在胡说。百科全书要做搜索引擎?并不神奇。根据timesonline今天的报道,撞墙百科的创始人Jimmy Wales打算联合amazon.com开发新型的搜索引擎,并且最早可能在明年第一季度就推出!目标?当然是成为Google和Yahoo!的竞争者,或者说,打败它们。
Jimmy Wales现在正在开发一个搜索引擎,采用的正是撞墙百科使用的基于用户的技术。项目的代号为"Wikiasari"("asari"是日文的"翻箱倒柜的寻找"的意思)。这个项目将通过Jimmy Wales自己的商业公司Wikia Inc.完成。也就是说,Jimmy Wales正在开发的是一个商业搜索引擎,在本质上与非盈利性的撞墙百科有区别。
为什么Jimmy Wales认为自己的新搜索引擎可以与Google竞争?他的理由是Google变得越流行,那么Google所采用的搜索技术的弊端也就日益明显。 Jimmy Wales认为Google在很多情况下,返回的结果都是无意义的。比如搜索与旅店相关的词语,你就会发现返回的结果里有一大堆无用的垃圾网站。这是因为垃圾信息制造者与商业机构已经可以熟练地作弊,操控Google的搜索结果。
Jimmy Wales还认为Google所采用的基于机器算法的搜索技术并不能符合人类的判断结果。Google主要依靠网站的外链数量(当然,还有过百种其它因素)来判断网站的质量好坏,因此你在Google上面搜索时,返回的结果里的第一位,往往是最多外部链接指向的网站,而这个网站并不一定就是人类认为最好的,它不过是最符合机器算法的一个。Jimmy Wales认为基于用户贡献的撞墙百科的技术并没有这种局限性。他认为搜索引擎的一个基本的任务就是分辨网页内容的好坏,但机器在作出这样的判断时准确性远不如人类,因此以算法为基础的搜索技术并不能很好地完成这个任务。
Jimmy Wales说:"但我们自己有一个十分好的办法去完成这个任务。我们(人类)只需看着网页,通常只需一秒钟就能判断它的好坏,所以关键的地方是建立一个信任团体来完成判断网页的任务。"Jimmy Wales相信撞墙百科建立起的团体以及他所使用的技术的透明性将会使得他推出的新搜索引擎具有足够的名气和用户信任度,因此他的搜索引擎将会带来广告收入并且使投资者获利。但他同时也承认要追上Google等搜索巨头,那将是极大的挑战。
很明显,Jimmy Wales是想利用撞墙百科基于人类编辑的巨大优势来建设新的搜索引擎,试图从人类的角度向搜索者提供最好的答案。听起来是个不错的想法,并且也是 Google完全不同的搜索引擎。不过每一年,都有N个声称"better than Google"的搜索引擎推出,它们当中的绝大多数最后都会销声匿迹,被人们所遗忘。Wikiasari会成为Google的竞争者还是最终走向大多数先烈的失败之路?大家不妨发表自己的想法。
原文链接
blogger:2006年 hack/扩展 总结大归纳 hack导航
本总结按照blogger的框架来,像地图一样系统跟大家把 hack/扩展 分类,方便大家做博客的时候查询:
累死了……大家也可以帮忙看看还有哪些要补充的~~~~
1。 现成的模板: singpolyma的模板 黑白对比和橙黄夕阳式的两个模板 三款基于minima扩展的模板 三款基于Rounders系列的模板 8个新的三栏式模板 angel and evil 两个blogger hack模板 12个可更换主题的模板 hoctro的高级模板 anki的模板 son of moto模板 underwater
2。 hack/扩展的基础知识: 基础知识图解 blogger的简单代码修改 图片剖析模板代码 关注博客的反向链接
3。 模板头部:一分钟修改页首图片 隐藏navbar 会自动隐藏/出现的navbar 随机显示页首图片 头信息优化
4。模板结构:把模板修改为三栏咖啡鱼版 把模板分为三栏8个圈圈版 把代码复制进博客模板里无法保存的解决 给文章页增加跳转到页首的按钮 能够一键变更模板布局的hack1 模板布局的hack2
5。侧边栏 :折叠式链接列表 一键增加折叠式链接 在侧边栏展开收缩项目
6。帖子页:在首页展开收缩文章即增加阅读全文选项 给单独文章页增加所在位置的导航以标签定位 以时间定位 解决部分帖子在IE下无法显示的hack 带有按钮效果的图片和链接 给帖子增加两个可以直达文章顶部或页首的按钮 自定义博客里的引用样式1 样式2 以日历的形式显示首页文章的日期 如何在一般文章中添加代码 如何在文章里显示代码框 添加google map 首字下沉
7。评论:高亮作者评论 在首页展开收缩评论 利用light box做的页内评论 一键添加最新评论模块
在文章页的评论边上出现头像
8。搜索:添加站内搜索(使用navbar的搜索) 横向式的ajax 搜索(代码详解 ) 侧边栏样式的ajax搜索 把ajax地图,视频,文字搜索全部加到你博客上
9。标签:“下拉标签/分类” 把标签栏改成标签订阅RSS 下拉菜单形式的标签 为标签添加说明 标签页面元素 添加标签云
10。导航条:把标签做成导航条 添加导航条 CSS做的的自动下拉式导航条
11。相关文章:给博客添加相关文章模块(通过标题) 通过标签来鉴别的相关文章模块 一键添加最新文章的模块
12。简化显示:标题形式显示所有文章(补充 ) Blogger beta收缩/展开文章 让某一项只在首页(非首页)显示 存档/标签页仅显示标题 文章按标签分类的页面元素 随机显示十条信息的页面元素
13。RSS供稿:更改默认feed订阅地址 feed按钮的制作 另外一种侧边栏feed按钮 标签RSS的准确地址
14。美化: 页面加载的转换效果
15。google adsense:如何把google ad放进你得文章页内
16。链接: 让链接在新窗口打开 增加snap链接预览 让你的链接更迷人一些(没用的hack)
17。其他:添加公告栏 增加滚动条 去掉首页地址的多余部分 控制模块在不同的页面显示 记录访问者的上次浏览时间
2006年12月23日星期六
google:袋鼠的毛衣就要打成了?
 看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
看到第三副google的图标图才总算看出了点门道,这一组节日图标是首先google上挂着节日丝带,然后袋鼠把丝带拿来打毛衣,个人估计最后就是把毛衣打成了,袋鼠穿成过节的样子,头上还戴上那个红色丝带~~
大家猜呢?今年的:
http://www.google.com/doodle12.html
参考下前几年的:
http://www.google.com/doodle10.html
http://www.google.com/doodle9.html
http://www.google.com/doodle7.html
blogger 3.0:一键增加能够自动伸缩链接列表的页面元素
google:谷歌图标新意多,看今年第二个庆祝节日的图标
2006年12月22日星期五
baidu:百度终于收录blogspot的博客了!
blogger:悼念下咖啡鱼
又一个写博客写疯了,写烦了,写的不想写了的~~~
本人目前还处于写疯了的状态,所以大家不必担心有连锁效应。
咖啡鱼的色彩斑斓因为率先给大家介绍大量的博客技术而成名,历经半年时间,终于觉得生命放在博客上有些浪费时间,决定停止。
个人觉得,博客这个东西,本不必说再见的。有时间,有心情就更新,没有时间心情就不更新。博客本身只是博客而已。不是网站,没有义务天天更新的。
当然你想要把博客做的很好,天天更新自然人气会高……人气高放广告,可以赚点小钱玩玩,现在主要是满足一下虚荣心:)别说这个GG派了,我另外一个博客,浏览量每天2000多,广告放得到处都是,广告得钱这个月平均0.3美元,可以买个棒棒糖……
说这个就说大家偶尔就算支持下博客作者,点一下感兴趣的广告,给博主一点激励。或者每次浏览博客评论一下,都是对博主莫大的激励。
要知道,大家写博客,特别是类似咖啡鱼和我这种的专业博客很辛苦,而除了虚荣心,得不到别的什么了。
当然你是共产党员,认为全国人民都应该义务为大家劳动,没有私心的话,那么请你把你得资产都捐给希望工程吧,捐完以后给我发个证明,我在博客上写个评论:又一个傻子……
blogger:克制你的DIY欲望
Blogger的一大特色是高度的开放性,我们可以把很多有趣的功能添加到我们的博客中.这极大的满足了我们的成就感和主宰欲望.
但是不要太过分了,我们处在什么时代?发展的时代!我们正在由计划经济转向市场经济,所以我们要强调一个中心两个基本点,要两手都要抓两手都要硬,深入贯彻三个代表精神,贯彻落实先进性教育...
什么?!我在扯淡?好,我给你解释一下.
作者Liony_小狮写到我心底里去了。个人都没有做好这一点,hack很多,美化不足……算了管他的,我这里是讲解介绍hack的,就是hack多@_@
不过大家一般作博客,还是看看这篇文章~~
一个中心是什么?一个中心就是你写博客的动机.你为什么写博客?有的是写给自己的,算是日记,不过是别人可以随便看的日记;有的是展露自己某方面的才华的,这就是写给别人看的,把自己的博客做成一个小媒体,一个小型个人网站.还有其他等等动机,这个动机就是"中心",一切关于博客的革命改造都应该保证不损害这个中心原则.
两个基本点是什么?什么叫"两手都要抓,两手都要硬"?这两个基本点,一个是保证一定的访问舒适度,一个是保证博客的个性化,这两点一个都不能松懈,要"两手都要抓,两手都要硬",但是应该是以"一个中心"为基础的,就是说要在保证当初的写作动机的前提下,深入贯彻 "博客代表了草根文化传播平台的基础"、"博客代表了Web 2.0的技术典范"和"博客代表了草根文化的根本利益"这三个代表精神,切实做好"合理利用博客上的技术和资源"的先进性教育.
比方说吧,你想弄个写日记的地方就完了.写日记写日记,那不是写给自己看的吗?结果给博客上整了那么多的Hack功能,把页面搞的花里胡哨的,针对访问者的功能一大堆,让自己查看方便的功能一个没有.你这是写给自己看的博客吗?
再比方吧,你是想弄个小媒体,让很多人都来访问.这很好,说明你有一定的才华,想展示给大家.但是,同志,既然这个博客是给别人看的,那是不是要整的漂亮点啊?你见过哪个宾馆在大堂里晒衣服,在厨房里洗袜子,桌布仨月不换?
我很负责任的说,博客也是人,也要脸面,需要把你的博客整的好看点.起码,为那些小朋友想想吧?很有可能,你的读者里就有一个小朋友,他有可能是未来的网站设计大师,他将会带领中国的Web 5.0走上国际的尖端.但是一看你的博客就扯犊子了,一个幼小的心灵一下子对网站设计的兴趣就破灭了,想想吧,你扼杀多少个未来的大师级人物!!
有很多博客,一看内容,巨牛无比,再一看页面,粗糙无比.数一数,这个博客有7个Hack功能;再一看那个博客,17个.有这么多优化功能的博客,我们访问起来感觉应该很不错啊?不对,一点都不爽.不说那红绿黑的配色,就说那链接效果,我鼠标一放上去,链接文字没了!?仔细一研究才发现,原来鼠标一放上去文字颜色就变成和背景一样了.
所以,在有些情况下,我们要克制自己的DIY欲望,面对于种类繁多的Hack功能,我们的原则应该是:只要最好的,不要最多的!
在发现一个Hack功能的时候,我们应该扪心自问,这个功能对我有用吗?如果回答是肯定的,那么再好好想想,我该怎么设计这个功能的样式?是随便往页面上一放,还是往合适的位置上放?
blogger:hack/扩展 更新,最近评论更新可以自定义样式和解决bug
blogger:价值10美元的blogger模板,你要买吗?
2006年12月21日星期四
blogger 3.0:通过light box做的页内评论
看见我那天介绍的博客文章日历的文章吗?同一原理,作者 Singpolyma又推出了不用翻页就能评论的方法。问题依然是不能有认证码~~
点击这里察看作者原文,点击这里察看 Yee的翻译文章。
要找light box的中文介绍,看咖啡鱼这里。
察看这个hack的效果,直接点击本博客,评论留言吧:)大家顺便可以帮忙看看,装了这个hack以后会不会有什么不良反应~~专门搞个测试博客因为测试博客上没有文章又没有其他hack,怎么能看出到底是个什么结果呢?所以我直接装这里了,大家帮忙测试看看有没有bug哈~~
晕,在IE下效果太差了,决定不要了,没有什么意思
blogger:google ajax 搜索的两种形式对比评测
昨天到今天一直在反复测试我的横向搜索的ajax 搜索api的和侧边栏式的搜索api的加载速度哪个快,因为有时候似乎如果博客太大,很多图片的情况下,横向式的搜索api在IE下无法加载,必须刷新一遍。
早就听别人抱怨我一个博客在IE下等了几分钟都不能正常打开,没有搜索框,扒拉扒拉~~
昨天自己一测试,我克它个球,别说几分钟了,等10几分钟都打不开那个搜索框,一直就是“读取中/Loading...”
但是当时感觉没有道理啊,这个横向的ajax api的脚本文件比侧边栏的这个要小很多阿,侧边栏这个的css定义文件只能用庞大来形容——18k,所以我当时怎么样也没有想到侧边栏的搜索样式会比横向的要快……
今天早上对比结果出来了,横向的,有两个框的那个google ajax 搜索要比侧边栏形式的要慢很多倍……主要原因似乎是横向的两个框的ajax都要加载,而且要等到你的博客全部加载完成以后才会完成加载,而对某些博客来说,在IE下很难快速全部加载完成,因此横向的ajax搜索框就会一直加载下去……连页面如此简单的showr.blogspot.com 的横向式在IE第一次打开完全加载完成都要25秒……
相反侧边栏式的只加载一次,而且不必等到博客全部加载完毕,因此很快就加载完成了……
2006年12月20日星期三
blogger:博客到底能扩展成什么样子?介绍一个超级博客!
我总是奇怪,按现在不断有hack/扩展 推出的情况下,某些blogger能够被改成什么样子?
而且有时候个人觉得,搞一大堆的hack是不是有点烦心呢?而且有些hack严重拖慢了博客的速度。
值得吗?
下面介绍的这个博客给出了我的答案,天啊!原来博客可以扩展成这个样子!!!真正的web2.0博客!
大家自己来看看吧:http://hackosphere.blogspot.com/
原来可以这样的!!
blogger 3.0:给你的博客文章添加日历索引
首先感谢作者singpolyma,本hack效果请在测试博客上察看。
你只需要简单的用你博客的基本rss feed ,就是这个:http://ggpi.blogspot.com/feeds/posts/default
你得就是把ggpi改为你得用户名,然后在作者作的这个php代码生成器上输入你得rss和博客名称即可。点击这里进入代码生成器。
然后按生成器介绍的方法把代码分别添加进你得博客即可。具体不懂英文察看我翻译的界面图:
点击图片放大!

2006年12月19日星期二
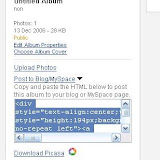
blogger:blogger更改图片存储策略
Blogger 似乎更改了图片存储的服务器,现在Picasa Web Albums 是图片存储服务器了。而你要上传图片就必须同意新的Picasa Web Albums 的服务条款,如图:
但是我一个博客上不知道是不是因为图片存储太多,更换了服务器到现在也不能上传图片……
blogger:把代码复制进博客模板里却不能保存,提示出错?
绝大部分情况下,我们只需要把“&”替换成“&amp;”,自己用半角英文重新输入。即可解决出错无法保存的情况。
另外我更新了下面这两个帖子的代码,现在可以直接复制到你的模板了。大家有兴趣可以看看。
把google ajax搜索加入你得博客,侧边栏样式
运用google ajax搜索API到你的博客
google:google网站管理员工具的使用方法和建议
首先点击这里可以进入google 网站管理员工具网站。
如图,你可以把你的博客或者个人网站的网址添加进去。
然后选择验证网站,如图:
然后我们可以选择两种方法验证我们的网站,当然我们这些博客用户只能采取添加元标记的方法了。
得到你的验证元标记 代码后,把代码放入下面的代码后,放进你的博客模板<head>之下即可
<META content='你的元标记代码=' name='verify-v1'/>
保存以后确认验证,验证成功。然后你就可以选择google 对你网站的抓取速度,首选域选择,以及是否开启增强性图片搜索了。
不过blogspot托管的博客似乎只能选择默认的抓取速度。
而首选域选项里,blogspot似乎分成ggpi.blogspot.com 和www.ggpi.blogspot.com ,建议大家选择统一成为ggpi.blogspot.com
至于增强图片搜索的功能,当然建议打开了。
blogger:Picasa网络相册官方提供的页面元素代码
2006年12月18日星期一
blogger 3.0:把google ajax地图,视频,文字搜索全部加到你的博客上!

首先依然感谢作者 Hoctro,非常不错的hack,大家可以尝试一下。
要察看这个hack的样式,请到下面这里我的测试版博客上查看:http://8cn.blogspot.com/
或者作者的测试博客: http://hoctro-stretchminima.blogspot.com/
点击这里下载这个测试博客的xml模板作参考。
第一步: 在下面的网址申请一个google AJAX搜索API的key :http://code.google.com/apis/ajaxsearch/signup.html
很容易就能申请到,只需输入你要申请的网址,然后同意google条款,确定~~得到一个key的代码。
第二步:把下面的代码加入你的排头, 正好放在 ] ] ></b:skin> 后面, </head> 前面。别忘记了用你在第一步申请到的key替换下面代码中的key。还有再往下把你的博客地址写上去。看我的加深颜色的提示!两个wW9cday6o7K3g的位置替换成你申请地key。另外下面的文字搜索样式修改方法参考本博客前面的介绍,点击这里。
<script
src='http://www.google.com/maps?file=api&v=2&key=wW9cday6o7K3g' type='text/javascript'/>
<script
src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=wW9cday6o7K3g' type='text/javascript'/>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
<link href='http://www.google.com/uds/css/gsearch_darkgrey.css' rel='stylesheet' type='text/css'/>
<!-- video search solution -->
<script src='http://www.google.com/uds/solutions/videosearch/gsvideosearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videosearch/gsvideosearch.css' rel='stylesheet' type='text/css'/>
<!-- videoBar solution -->
<script src='http://www.google.com/uds/solutions/videobar/gsvideobar.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/videobar/gsvideobar.css' rel='stylesheet' type='text/css'/>
<!-- map search solution -->
<script src='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.js' type='text/javascript'/>
<link href='http://www.google.com/uds/solutions/mapsearch/gsmapsearch.css' rel='stylesheet' type='text/css'/>
<style type='text/css'>
/* primary colors */
.app_gsvsc { color : rgb(153, 170, 221); }
.search-form-complete_gsvsc div.search-form-save_gsvsc { color : rgb(170, 221, 153); }
div.search-form-save_gsvsc { color : #202020; }
/* selected tag */
div.tag-selected_gsvsc { color : rgb(170, 221, 153); }
/* hover colors */
div.more_gsvsc:hover { color : rgb(170, 221, 153); }
div.tag-control_gsvsc:hover { color : rgb(170, 221, 153); }
.search-form-complete_gsvsc div.search-form-save_gsvsc:hover { color : rgb(170, 221, 153); }
.footerBox_gsvsc a:hover { color : rgb(170, 221, 153); }
.playerBox_gsvsc a.title_gsvsc:hover { color : rgb(170, 221, 153); }
/* secondary colors */
div.more_gsvsc { color : rgb(204, 204, 204); }
div.tag-control_gsvsc { color : rgb(204, 204, 204); }
.searchForm_gsvsc { color : rgb(204, 204, 204); }
.search-form-input_gsvsc { color : rgb(204, 204, 204); }
td.edit-form-input_gsvsc input { color : rgb(204, 204, 204); }
div.edit-form-submit-box_gsvsc { color : rgb(204, 204, 204); }
.footerBox_gsvsc a { color : rgb(204, 204, 204); }
.playerBox_gsvsc a.title_gsvsc { color : rgb(204, 204, 204); }
div.edit-tag_gsvsc { color : rgb(204, 204, 204); }
/* special settings, not called out in standard color overrides */
.tiny-results_gsvsc div.tiny-video-result_gsvsc { border-color : #000000; }
.results_gsvsc div.video-result_gsvsc { border-color : #000000; }
.search-form-input_gsvsc {
color : #676767;
background-color : #e0e0e0;
}
/* mapsearch styles */
#mapsc { width : 100%; }
#mapsc .gsmsc-idleMapDiv { height : 260px; }
#mapsc .gsmsc-mapDiv { height : 260px; }
#mapsc .gs-localResult { color : #676767; }
#mapsc a:link,
#mapsc a:visited { color : #0000cc; }
#hotspots {
padding-left : 8px;
}
#hotspots ul.hotspots {
margin : 0px;
margin-bottom : 4px;
padding : 0px;
}
#hotspots ul.hotspots li {
text-indent : 0px;
font:bold 70%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
display : inline;
padding : 0px;
margin-right : 8px;
cursor : pointer;
}
#hotspots ul.hotspots li:hover {
text-decoration : underline;
}
h3.sidebar-subtitle {
margin:.25em 0 .25em;
font:bold 75%/1.4em "Trebuchet MS",Trebuchet,Arial,Verdana,Sans-serif;
text-transform:uppercase;
letter-spacing:.2em;
color:#777;
}
/* center column search stuff */
#searchform { width : 100%; margin-bottom : 8px;}
#searchControl .gs-result .gs-title,
#searchControl .gs-result .gs-title * {
color : rgb(153,170,221);
}
#searchControl .gsc-resultsHeader {
border-bottom-color : rgb(99,99,99);
}
#searchControl .gsc-control {
width : 100%;
}
#searchControl .gsc-tabHeader.gsc-tabhActive {
border-left: 1px #636363;
border-right: 1px solid #636363;
border-top: 2px solid rgb(153,170,221);
background: #e9e9e9;
}
#searchControl .gsc-tabHeader.gsc-tabhInactive {
border-left: 1px solid black;
border-right: 1px solid black;
border-top: 2px solid #636363;
background: black;
}
</style>
<script type='text/javascript'>
var mapSearch;
var videoSearch;
var coreSearch;
var videoBar;
function SolutionLoad() {
var videoOptions = {
twoRowMode : true,
startupDelay : 150
}
videoSearch = new GSvideoSearchControl(
document.getElementById("videosc"), // container
defaultTags, // default tag array
null, // optional load function
null, // optional save function
videoOptions // optional options
);
// video bar
var vbOptions = {
largeResultSet : true,
master : videoSearch
}
videoBar = new GSvideoBar(document.getElementById("videoBarDiv"), null, vbOptions);
videoBar.execute("mac vs pc ad");
// set title to the Googleplex and the link to
// the Google corporate information page
// set the hotspot list to the list above
var mapOptions = {
title : "Hoctro's Hangout Place",
url : "http://en.wikipedia.org/wiki/Huntington_Beach,_California",
hotspots : hotspotsList
};
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
var controlRoot = document.getElementById("searchControl");
// create the search control
coreSearch = new GSearchControl();
coreSearch.setLinkTarget(GSearch.LINK_TARGET_SELF);
coreSearch.setResultSetSize(GSearch.LARGE_RESULTSET);
// prep for decoupled search form
var searchFormElement = document.getElementById("searchform");
var drawOptions = new GdrawOptions();
drawOptions.setSearchFormRoot(searchFormElement);
drawOptions.setDrawMode(GSearchControl.DRAW_MODE_TABBED);
// populate - web, this blog, all blogs
var searcher = new GwebSearch();
searcher.setUserDefinedLabel("The Web");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setUserDefinedLabel("Blogsphere");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleajaxsearchapi.blogspot.com/");
searcher.setUserDefinedLabel("Ajax Search Blog");
coreSearch.addSearcher(searcher);
searcher = new GblogSearch();
searcher.setSiteRestriction("http://googleblog.blogspot.com/");
searcher.setUserDefinedLabel("Google Blog");
coreSearch.addSearcher(searcher);
searcher = new GwebSearch();
searcher.setSiteRestriction("http://www.blogger.com/");
searcher.setUserDefinedLabel("Blogger");
coreSearch.addSearcher(searcher);
coreSearch.draw(controlRoot, drawOptions);
}
function doCoreSearch(q) {
coreSearch.execute(q);
}
function doMapSearch(q) {
mapSearch.newSearch(q);
}
function doVideoSearch(q) {
videoSearch.vsf.input.value = q;
videoSearch.searchByString(videoSearch.vsf);
}
registerLoadHandler(SolutionLoad);
function registerLoadHandler(handler) {
var node = window;
if (node.addEventListener) {
node.addEventListener("load", handler, false);
} else if (node.attachEvent) {
node.attachEvent("onload", handler);
} else {
node['onload'] = handler;
}
return true;
}
</script>
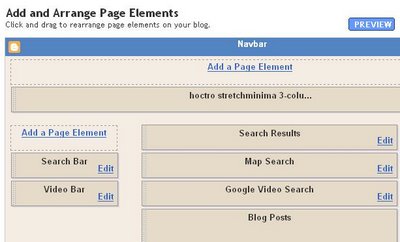
第三步: 把以下5个页面元素加入你的模板, 参考这个基础知识图解
没有把握直接放进模板里就先做一个叫定位的页面元素,然后用下面5个元素完整替换
<b:widget id='HTML31' locked='false' title='Search Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchform'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML32' locked='false' title='Video Bar' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videoBarDiv'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML33' locked='false' title='Search Results' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='searchControl'>Loading...</div>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML34' locked='false' title='Map Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='mapsc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
<b:widget id='HTML35' locked='false' title='Google Video Search' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<div id='videosc'>Loading...</div>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>
第四步: 把刚刚替换出来的页面元素放到你觉得好的地方。当然地图搜索和视频搜索以及文字搜索结果出现的地方都放到文章页大的地方比较好,不然要撑破了~~如图:
在模板调整页面元素的地方经常会报错,忽略即可。
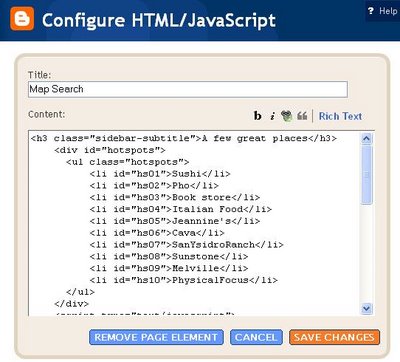
第五步: 打开 Map search(稍后你可以自己改名) 即地图搜索页面元素这一项把下面的代码复制进去 :
<h3 class="sidebar-subtitle">A few great places</h3>
<div id="hotspots">
<ul class="hotspots">
<li id="hs01">Sushi</li>
<li id="hs02">Pho</li>
<li id="hs03">Book store</li>
<li id="hs04">Italian Food</li>
<li id="hs05">Jeannine's</li>
<li id="hs06">Cava</li>
<li id="hs07">SanYsidroRanch</li>
<li id="hs08">Sunstone</li>
<li id="hs09">Melville</li>
<li id="hs10">PhysicalFocus</li>
</ul>
</div>
<script type="text/javascript">
var hotspotsList = [
{ element : document.getElementById("hs01"), query : "Sushi" },
{ element : document.getElementById("hs02"), query : "Pho" },
{ element : document.getElementById("hs03"), query : "Book Stores" },
{ element : document.getElementById("hs04"), query : "Italian Food" },
{ element : document.getElementById("hs05"), query : "Jeannine's" },
{ element : document.getElementById("hs06"), query : "Cava Restaurant & Bar" },
{ element : document.getElementById("hs07"), query : "San Ysidro Ranch" },
{ element : document.getElementById("hs08"), query : "Sunstone Winery" },
{ element : document.getElementById("hs09"), query : "Melville Winery" },
{ element : document.getElementById("hs10"), query : "Physical Focus" }
];
</script>
如图:
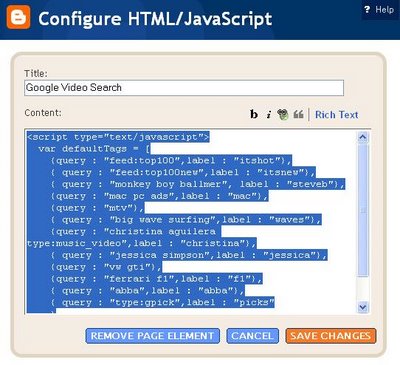
第六步: 打开 Google Video search 这一项页面元素,把以下代码复制进去。
<script type="text/javascript">
var defaultTags = [
{query : "feed:top100",label : "itshot"},
{ query : "feed:top100new",label : "itsnew"},
{ query : "monkey boy ballmer", label : "steveb"},
{query : "mac pc ads",label : "mac"},
{query : "mtv"},
{ query : "big wave surfing",label : "waves"},
{query : "christina aguilera type:music_video",label : "christina"},
{ query : "jessica simpson",label : "jessica"},
{query : "vw gti"},
{query : "ferrari f1",label : "f1"},
{ query : "abba",label : "abba"},
{ query : "type:gpick",label : "picks"
}
];
</script>
如图:
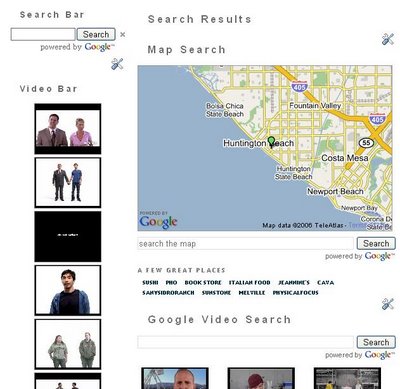
完成了!样式如下图:
要加新的地图搜索地点,修改第 5 ,6步即可.
讨论:
- 作者用以下代码控制默认的地图搜索位置:
// create the map search control
mapSearch = new GSmapSearchControl(
document.getElementById("mapsc"),
"Huntington Beach, CA",
mapOptions
);
-如下图可以点击那个绿色按钮切换搜索地点看地图
- 如图,作者还把文字搜索的样式也改了一下:
blogger:将google map添加到你的博客上?
色彩斑斓那边翻译了一个新的hack,可以把google map放在你的博客上。大家有兴趣可以去看看。
不过个人认为这个hack就像把google video放到博客上一样不实用,又是那句话,google map现在连中国最大的城市上海的地图都没有,只有卫星地图……
其实谷歌如果真的想汉化google map和google 地球之类的很多服务,根本不需要花几个钱,但是google为什么汉化的这么不紧不慢?
关键两个字:傲慢。
google:为什么谷歌在中国曲高和寡
昨天看了一篇博客文章,大概意思是说谷歌在中国之所以一方面在IT精英们笔下口碑极好,一方面在中国市场占有率越来越低。
作者大概的观点是一方面李开复和谷歌中国的团队过于傲慢,一方面是中国现在大量的低级网民。都很有道理。
个人觉得还有一个问题就是谷歌对it精英们的公关做的很到位,可是对普通民众却没有任何号召力。中国网民的分化程度估计是世界上最高的。一方面一部分网民(it精英?)们思维等各方面已经和国际接轨了。另外一方面,一部分网民现在别说google了,连搜索引擎都没有听说过...而这部分网民知道百度的原因更多是因为超女带动的百度贴吧效应,下载mp3时候百度mp3特别方便。
而相对于百度贴吧,google论坛发个帖子还要注册,百度的可以匿名,大家说哪个对最初级的网民更有吸引力?
加上google时不时地不能访问,是的,it精英们都知道是国家防火墙的原因,但是普通网民谁关心这个?不好用就是不好用,没有任何借口。
所以现在谷歌唯一的策略就是要通过最通俗的办法提高产品知名度,放下自己it精英的架子,乖乖的和普通民众接轨,可以找一些明星代言自己的产品,大范围的宣传google.cn,并且学习百度,适当的雇佣一批黑手网民在各大论坛写一些谣言贴。就像有谁真的相信现在还有网民没事干到处发帖说google不能搜索钓鱼岛?我看发这样帖子都不是普通网民了,基本上都是百度的雇佣军,他们在论坛发这些帖子都可以赚钱的。
只有这样,谷歌才能和百度真正展开竞争。
公告,为了长远发展,决定再次变更域名为ggpi.blogspot.com
考虑了一段时间,GG派的中文 ggpai 或者英文 ggpie 都不是很好,干脆折中,变成ggpi ,
域名更短,更好记忆。
不好意思又要麻烦大家更改一下了,多多海涵哈~~保证这是最后一次变更了!!!
2006年12月17日星期日
blogger:Snap Preview Anywhere更新

还不知道Snap Preview Anywhere是什么?看看咖啡鱼介绍的这篇文章吧。
总之就是能够提供你的博客/网页上的链接地址预览的功能。要看效果,鼠标放在这里。
要申请这个绚丽的功能,点击这里 。
现在Snap Preview Anywhere更新了以下两种功能:
1。用户现在能够自己控制是否预览自己博客/网站内部的链接。
要使Snap Preview Anywhere预览自己博客/网站内部的网页链接的功能开启,只需参照下面的参考代码在你申请的代码里加上下面的红色粗线标示的代码。<>
<script defer="defer" id="snap_preview_anywhere" type="text/javascript" src="http://spa.snap.com/snap_preview_anywhere.js?ap=1&;si=1&key=SAMPLE_KEY&sb=0&domain=www.example.com"></script>
2。如果你只想让Snap Preview Anywhere只预览你博客网页上指定的部分链接,只需参照下面的参考代码的红色粗线标示部分把你申请的代码上的ap=1改成ap=0:
<script defer="defer" id="snap_preview_anywhere" type="text/javascript" src="http://spa.snap.com/snap_preview_anywhere.js?ap=0&key=SAMPLE_KEY&sb=0&domain=www.example.com"></script>
然后把你要有预览的链接修改成下面这种格式:
<a class="snap_preview" href="http://www.example.com">www.example.com</a>
即在链接代码里加上class="snap_preview"
如果你的链接项目已经有class样式了呢?都列出来就可以了,如下:
<a class="other_class snap_nopreview" href="http://www.example.com">www.example.com</a>
blogger:回答提问,如何让首页评论链接先跳转到文章页,如何定义链接的下划线
第一个问题是因为上面讲的google adsense显示在文章内部的方法 ,按评论直接跳到评论页不就少了一次展示广告的机会了?当然个人觉得这样修改以后,别人要评论你的文章也麻烦多了……
但是还是给出定义方法:
找到下面的代码:
<b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.allowComments'> <a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><b:if cond='data:post.numComments == 1'>1 <data:top.commentLabel/><b:else/><data:post.numComments/> <data:top.commentLabelPlural/></b:if></a> </b:if> </b:if> </span> <span class='post-backlinks post-comment-link'> <b:if cond='data:blog.pageType != "item"'> <b:if cond='data:post.showBacklinks'>| <a class='comment-link' expr:href='data:post.url + "#links"'><data:top.backlinkLabel/></a> </b:if> </b:if> </span> </p>
加粗线的部分就是定义你的首页评论的代码,修改成data:post.url 即可让评论跳转至文章页,而不是直接跳到评论页。
第二个问题是去掉链接下划线的方法,直接在css定义的
/* OUTER WRAPPER ----------------------- */
下面中增加一行代码
a{TEXT-DECORATION:none}
即可,如果要具体定义访问过的链接和未访问链接哪个有下划线,哪个没有,找到如下代码:
a:link {
color: $linkColor;
text-decoration:none;
}
a:visited {
color: $visitedlinkColor;
text-decoration:none;
}
添加红色粗线部分表示没有下划线,link表示未访问的链接 ,visited 访问的。
2006年12月16日星期六
blogger 3.0:如何把google/adsense广告放进你的文章内方框
首先感谢几个作者共同研究出这个方法, Loui$$. 和Deniz
以及最后归纳的vivek本文的英文原文请点击这里。
这个hack可以让你广告显示在你的博客文章内部。
在运用 这个hack方法前,请先备份你的模版,然后找到以下代码:
<p><data:post.body/></p>
在你的模版 <div class='post'> 这一位置,你可以先把代码复制到记事本上,然后查找这一行,最后对比位置找到该处。然后再用下面的代码替换它 。
用([Your Adsense] 标记的两处分别代表你的文章页上部和下部的放adsense代码的地方。然后记得你的adsense代码的要把改变两个“<”和“>” 代码。,如图红圈所示,把灰色背景的源代码图替换成白色的写法。否则广告会显示出错。



1. 如果你的博客模版没有使用任何HACK,应该类似下面的样式,直接有样学样的修改~
<b:if cond='data:blog.pageType == "item"'>
<p><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table>
<data:post.body/><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table></p>
<b:else/>
<p><data:post.body/></p>
</b:if>
2. 如果你的博客用了首页简短显示文章的hack像本站这样,有个显示全文的提示的hack,
那么你就按下面的粗线条代码替换
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<p><table align='center'><tr><td>
<center>Your Adsense</center></td></tr></table>
<data:post.body/><table align='center'><tr><td>
<center>Your Adsense</center></td></tr></table></p>
<b:else/>
<style>#fullpost {display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<p><a expr:onclick='"javascript:showFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Continue reading...</a></p>
</span>
<span id='hidelink' style='display:none'>
<p><a expr:onclick='"javascript:hideFull(\"post-" + data:post.id + "\");"' href='javascript:void(0);'>Excerpts only...</a></p>
</span>
<script type='text/javascript'>checkFull("post-" + "<data:post.id/>")</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
3. 如果你使用了 简单 的 读取 更多内容的 hack ,那么按下面的代码替换。
<div class='post-body' expr:id='"post-" + data:post.id'>
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><table align='center'><tr><td>
<center>[Your Adsense]</center></td></tr></table>
<data:post.body/><br/>
<table align='center'><tr><td><center>
[Your Adsense]</center></td></tr></table></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'>Read More......</a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
<div style='clear: both;'/> <!-- clear for photos floats -->
</div>
提示:如果你想控制你的某个页面元素只出现在非单独文章页的情况下,如首页和标签页,那么可以通过以下代码定义:<b:if cond="data:blog.pageType != "item"">
</b:if>
关于这个定义页面元素出现在哪里的hack,请查阅色彩斑斓的博客这里和这里。
你也可以查看原作者的英文文章,这里。
大家还有什么问题,欢迎提问。
blogger:对比目前搜索博客文章的几种方法的优略

让我们比较一下各个搜索的结果相关性:
分别比较一下四种搜索方法 :
1。博客自带搜索
2。google网站搜索
3。google自定义搜索
4。google博客搜索
以色彩斑斓的博客为例,首先我们利用博客自带搜索搜索关键词“评论 ”
因为他的博客最重要的我们一般查询的有关评论的三篇文章是:
高亮作者评论
首页展开收缩评论
输出评论
可能还有一键hack里把评论添加到侧边栏的文章
但是用色彩斑澜博客上自带的第一种博客搜索的结果却是如图的几种:
除了一条之外,几乎和我们要查询的结果完全不相干……
然后我们用google来搜索结果:打开google,用高级搜索,关键词评论,查询网站sunr.blogspot.com
如图可以看到,非常完美,几乎完全按照有“评论 ”文章的优先级别来的。
google custom rearch/自定义搜索能不能 和google网站一样完美呢?毕竟我们博客上能放得是google 自定义搜索阿。
如图,可以看到,稍逊一筹:
因为开头的搜索结果不仅把我们要找的三篇文章找到了,还把博客首页地址sunr.blogspot.com放在第一位……而第二,第四,第六才是我们要找的最相关结果。而第3项,第7,9项是次相关。
最后我们用google博客搜索看看:博客搜索地址:http://blogsearch.google.com/
搜索结果如图:
非常次的结果,虽然没有像自定义搜索那样把文章首页搜索一遍,不过整个搜索结果里都没有首页展开收缩评论这篇文章也够惊人的……其它的文章排列相关性也值得商崔……
所以我们最后对比的结论是:
1。博客自带搜索 ☆ 半颗星,几乎没用
2。google网站搜索 ★★★ 三星,不愧是最好的搜索引擎
3。google自定义搜索 ★★☆ 稍差一点,不过依然很棒
4。google博客搜索 ★☆ 还需要好好努力!
2006年12月15日星期五
大家要尝试一下把RSS递交给百度博客搜索看看吗?
在这里递交:http://utility.baidu.com/blogsearch/submit.php 碰碰运气看?
我想把feed丢到其他网站烧录,然后再提交百度,机会会不会大些?毕竟,百度小气,是出了名的。~~
声明:某个匿名小人一再跑到本博客挑衅
匿名 说...
注意:演绎行为也属侵权,从你的声明就可以看出:你的声明是无效的,你侵犯了soctro的版权,我建议你去好好学习版权法,免得闹笑话:)
首先作者已经授权再编绎和翻译,只要不用于商业行为,所以我并没有侵权。不仅没有侵权,还因为翻译和再编绎获得一定的版权。你自己好好学习版权法!
其次,你个小人有本事不要匿名,男子汉大丈夫亮出你的名字来!
哪个小人喜欢抄别人文章又在这里匿名说话,不害臊!
你说大家都是翻译互相不认识不知道也就罢了。结果当人是朋友,兴冲冲告诉这个人刚刚翻译,并且除了翻译外还进一步解决技术问题。另外一个人立刻把文章也发一遍,美其名曰同翻。
这个人人品如何?
所以这个声明本身也是防小人不防君子……
免得小人说:你没有声明……
现在不仅声明了,还把共享版权的法规徽标放在博客上了。
所以现在是全副武装,和作者本人也联系了。在google ajax官方论坛也声明了。随时准备在论坛,博客和所有朋友的博客论坛上共同谴责盗窃者。
为什么国外别人博客技术讨论的那么好,别人10多个主要hack互相探究技术,是哪个人先想出来的就是哪个人,中间哪个人再编译加了东西进去就是中间谁再编译过。
国内就非要像匿名的这位这样,把什么东西搞的那么丑!鸭子死了嘴巴硬!还版权,你人格都没有了 !
不过本博客继续坚持应有的博客态度,哪个先翻译的文章,哪个就是本博客承认的作者。
本博客要介绍该文章,必定会介绍该翻译者。
这就叫风格,品德。你个匿名的小贼就学着吧。小小年纪就不学好,一点胃口没有,你上社会就等着被人整吧!
------------------------------------------------------------------------------------
这个人根本是看到本博客在博客技术上的文章越来越优势,文章分量越来越重,所以得了红眼病……
不过本博客不会受到这种人影响,会继续钻研更加优秀的blogger 技术,然后详细讲解推广给大家使用。
希望大家也擦亮眼睛,看看以后会有谁抄袭本博客的文章,共同在道义上谴责他,在博客论坛上声讨他,在心中蔑视他,谢谢!!!
当然大家注意,别人正常转载,署名作者,做了说明并且加了链接是正常的。只是有些心眼比鸡巴上的阴虱还小的人,转载连个基本说明都没有的,这种人要狠狠的鄙视。
大家对比下本博客的文章:blogger 3.0:为你文章添加相关文章的两种方法
两种方法都是咖啡鱼首先向大家介绍的。第一种是像本站这样,通过标题的英文“:”符号前的文字确定相关文章。使用方法见咖啡鱼博客这里。
第二种是咖啡鱼现在的模式,通过标签确定相关文章模块,但是标签里不能有?/之类的字符。使用方法见这里。
blogger 3.0:折叠链接列表,页面加载效果
咖啡鱼又给大家讲解了一个新的hack,折叠链接列表。blogger自带的链接列表很容易添加新的网址,但是无法折叠。这个hack就解决了这个问题。
问题是似乎只能按字母排序,那么我想分类我的友情链接怎么办呢?乖乖用我的老hack吧@_@。
米随随在他的博客上发布了一种能够使你的博客有ajax的读取中效果的hack方案。
效果很酷,只是第一会消耗你额外的网页读取时间,第二在火狐里只能看到“正在加载”四个大字,在IE里则可以看到你的网页图片文字稀里哗啦的变模糊,然后再转化成你在有这种效果页面里点击打开的页面。
不过即便作者米随随似乎也没有把这种效果放到他整个博客上,所以个人意见是不需要~~。
不过如果你还是想要,依然请你到咖啡鱼的这篇文章上取经吧~~。
blogger:Hoctro的高级模版1
首先感谢Hoctro
可以在这里下载 他的模版。
http://hoctroarticles.googlepages.com/useful-mods-for-beta.xml.
点击 这里预览效果~~因为有了本站对google 搜索 api的详细教程,这个模版你也能改的更好了。
blogger 3.0:让你的博客文章页显示的评论出现像黑板报一样的对比背景
感谢作者Vivek ,此hack实现效果如下图:
首先你要安装了高亮作者评论的hack,咖啡鱼这里有中文翻译。
然后就按照以下代码,把粗线部分添加进你的评论代码。事实上,我的评论代码除了引头的/* Comments
----------------------------------------------- */这个跟下面代码差不多外,其他的相差太多了....所以我干脆把下面的代码直接复制,把整个评论代码替换,一样没有出错,有效果了....只不过太丑了……又没有什么技术含量,我很快又删除了……
不过大家当然可以自己更改颜色~有的人觉得好看就成 ~~
/* Comments
----------------------------------------------- */
#comments {
margin:0;
}
#comments h4 {
margin:0 0 10px;
border-top:1px dotted #99bb99;
padding-top:.5em;
line-height: 1.4em;
font: bold 110% Georgia,Serif;
color:#333;
}
#comments-block {
line-height:1.6em;
}
.comment-author {
background:#CCFFCC /*comment header background color (comment author name)*/
url("http://www.blogblog.com/dots/icon_comment.gif") no-repeat 2px .35em;
margin:.5em 0 0;
padding:0 0 0 20px;
font-weight:bold;
}
.comment-body {
background:#99FFFF; /*Reader comment background color*/
margin:0;
padding:7px 7px 7px 7px; /*Modified padding values*/
}
.comment-body p {
margin:0 0 .5em;
}
.comment-body-author {
background:#cccccc; /*The author comments background color.*/
margin:0;
padding:7px 7px 7px 10px; /*Modified padding values*/
}
.comment-body-author p {
font-size:105%;
margin:0 0 .2em 0;
color:#6728B2; /*The author comments text color.*/
text-decoration:bold;
}
.comment-footer {
background:#CCFFCC; /*Comment footer background color (comment permalink)*/
margin:0 0 .5em;
padding:0 0 .75em 20px;
color:#996;
}
.comment-footer a:link {
color:#996;
}
.deleted-comment {
font-style:italic;
color:gray;
}
在这里可以在线得到颜色代码不过就我说,在模版的颜色调整处就可以得到颜色代码了,只不过你不要调的乱七八糟又按了存储……
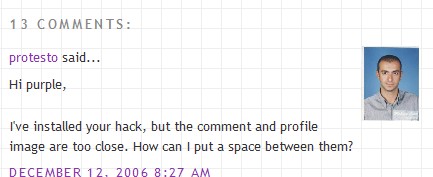
blogger 3.0:让你的博客文章页显示的评论出现头像
感谢作者protesto。此 hack效果如图:
首先找到你的如下代码:然后添加如下两行粗线的代码进你的代码。 <dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<div class='commentphoto' style='float:right;'/>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<div style='clear:both;'/>
</b:loop>
</dl>
粗线的代码你可以自定义float:right 和 float:left 来决定你希望头像靠右边还是左边。
接着保存,然后在head部分, ]]></b:skin>之下,</header>之上 添加如下代码:<script src='http://yggomelprup.googlepages.com/blogger_comment_photos.js' type='text/javascript'/>
然后就成功了~~~保存,看效果吧 ~~
<script type='text/javascript'>
//<![CDATA[
addLoadEvent(function(){showCommentPhotos('commentphoto','comment-author', 1);});
//]]>
</script>
blogger 3.0:把google AJAX搜索API加到你的博客2 侧边栏样式(更新)
首先依然感谢作者 Hoctro,这个hack技巧实在太完美了~~~超级推荐大家使用。
要察看这个hack的样式,请到下面这里:或者到我的测试版博客上查看:http://ggpie.blogspot.com
http://www.google.com/uds/samples/apidocs/helloworld.html
第一步: 在下面的网址申请一个google AJAX搜索API的key :http://code.google.com/apis/ajaxsearch/signup.html
很容易就能申请到,只需输入你要申请的网址,然后同意google条款,确定~~得到一个key的代码。
第二步:把下面的代码加入你的排头, 正好放在 ] ] ></b:skin> 后面, </head> 前面。如图:
]]></b:skin>
<link href='http://www.google.com/uds/css/gsearch.css' rel='stylesheet' type='text/css'/>
</head>
第三步:增加一个新的HTML/JavaScript页面元素到你的博客,放在你想让此搜索出现的地方。取名“定位”,以便你等会找到这个页面元素位置。
第四步:在模板处点击 修改html,记得选择扩展窗口小部件模板,然后用以下代码完全替换你刚刚添加的页面元素。记得用你自己申请的key替换下面的ABQIAAAA3JLs6Hnniw7MynpQ,下面的代码已经更新于12月19日,代码可以直接复制了!
<b:widget id='HTML50' locked='false' title='google' type='HTML'>
<b:includable id='main'>
<div id='searchcontrol'>Loading .....</div>
<script src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=ABQIAAAA3JLs6Hnniw7MynpQ' type='text/javascript'/>
<script type='text/javascript'>
var local="<data:title/>";
var initSearch="<data:content/>";
// Create a search control
var searchControl = new GSearchControl();
// Add in a full set of searchers
var localSearch = new GlocalSearch();
var s = new GblogSearch();
s.setSiteRestriction("http://ggpi.blogspot.com");
s.setUserDefinedLabel("GG派");
searchControl.addSearcher(s);
searchControl.addSearcher(new GwebSearch());
searchControl.addSearcher(new GblogSearch());
var s = new GwebSearch();
s.setSiteRestriction("003117241993791897404:-hoflajhuok");
s.setUserDefinedLabel("中文博客");
searchControl.addSearcher(s);
searchControl.addSearcher(new GnewsSearch());
searchControl.addSearcher(localSearch);
searchControl.addSearcher(new GvideoSearch());
// Set the Local Search center point
localSearch.setCenterPoint(local);
// tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// execute an inital search
searchControl.execute(initSearch);
</script>
</b:includable>
</b:widget>
别忘了把上面代码的gg派的名称改成你得博客名称,把http://ggpi.blogspot.com的地址改成你博客的地址,除非你想帮我宣传博客哈:)
最后保存修改,成功!上面的代码直接复制到html里有问题的,这里是我的测试博客的xml文档(右键另存为),供您参考。
但是还有个问题,使用官方的css代码你把搜索的页面元素拖到侧边栏,结果搜索太宽了无法显示完全怎么办?把那个css文件下载下来,修改 以后再存放到你的googlepages空间去( 别忘记把开头的css地址也相应更改) ,找到开头的如下代码:
* .gsc-control : the primary class of the control
*/
.gsc-control {
width: 300px;←把这里的300改成你想要的宽度即可,想让搜索栏自动填满页面元素的宽度?输入90%或者100%,实际效果自己实验了
}
当然 如果你不想申请googlepages空间,又没有空间存放这个css文件,你也可以把你修改过的css文件里的内容全部复制以后放到 ] ] ></b:skin> 的前面,这样就可以了。
注意你自己修改css文件的话,原来css文件调用的图片链接都要修改。这里是我把图片链接修改好的CSS文件 ,点击右键下载
另外再跟大家详细解释一下代码的作用:
<b:widget id='HTML50←这里其实可以随意使用数字替换,只要50或者什么数字不跟其他的页面元素的数字重复就可,作用就是替换删除原来的页面元素。' locked='false' title='google←这里的作用就是替换到原页面元素后不让新作的搜索作用,不信你换个名字看看' type='HTML'>
<b:includable id='main'>
<div id='searchcontrol'>Loading .....</div>
<script src='http://www.google.com/uds/api?file=uds.js&v=1.0&key=ABQIAAAA3JLs6Hnniw7MynpQ←填写你申请到的key,不会还不知道吧?' type='text/javascript'/>
<script type='text/javascript'>
var local="<data:title/>";
var initSearch="<data:content/>";
// Create a search control
var searchControl = new GSearchControl();
// Add in a full set of searchers
var localSearch = new GlocalSearch();←这个很重要,这个定义代码必须有,不然……
searchControl.addSearcher(localSearch);←定义使用google本地搜索
searchControl.addSearcher(new GwebSearch());←定义使用google互联网搜索
searchControl.addSearcher(new GvideoSearch());←定义使用google视频搜索
searchControl.addSearcher(new GblogSearch());←定义使用google博客搜索
searchControl.addSearcher(new GnewsSearch());←定义使用google新闻搜索
var s = new GblogSearch();←要添加自己的博客搜索,首先定义运用博客搜索
s.setSiteRestriction("http://ggpai.blogspot.com");←其次定义拟通过博客搜索要搜索的网站或网域,例如这里更改成http://www.blogger.com 就成了博客作者搜索
s.setUserDefinedLabel("GG派");←显示的搜索名称
searchControl.addSearcher(s); ←定义你的搜索的,每个新添加搜索都要
var s = new GwebSearch();←要添加google自定义搜索,必须定义为网络搜索
s.setSiteRestriction("003117241993791897404:-hoflajhuok←这里输入你自定义搜索的code的用于ajax API的控制码");
s.setUserDefinedLabel("中文博客");←显示的搜索名称
searchControl.addSearcher(s); ←重要的定义
// Set the Local Search center point
localSearch.setCenterPoint(local←这里可以设定默认本地搜索地点,如New York, NY);
// tell the searcher to draw itself and tell it where to attach
searchControl.draw(document.getElementById("searchcontrol"));
// execute an inital search
/> searchControl.execute(initSearch);
</script>
</b:includable>
</b:widget>
声明:本hack基础于Hoctro 的hack,不过个人进行了大范围修改和补充,目前还没有任何英文博客 和ajax官方论坛指出这些方法,所以本人拥有全部版权,他人转载必须在文章开头说明转载于GG派和链接本博客!

 阅读全文...
阅读全文... 阅读概要...
阅读概要...

 1 评论
1 评论














 hack扩展
hack扩展 博客导航
博客导航 给我留言
给我留言