
这个功能由这个网站提供:http://wholinked.com/
只要复制这个代码到你的博客的 html/js页面元素 就可以了:
<MainOrArchivePage>
<h2 class="sidebar-title">Sites Linking Here</h2>
<script type="text/javascript" language="javascript" src="http://wholinked.com/blogger.js"></script>
</MainOrArchivePage>
个人感觉没有什么用处,链接的居然还有www.google.com…… 受不了~~
2007年2月28日星期三
blogger:在博客上显示链接了你的博客的网页
blogger:blogger的大量评论RSS坏掉,官方正在解决中。公布暂时的解决方法
原来不是我一个人的评论RSS不再输出新的评论供稿了,很多人都出了这个毛病。
如果你的博客的RSS评论不再输出了,在官方论坛的这个帖子里说明吧,官方已经工作了N天,看回复从21号开始就是努力解决中,到现在还在努力解决……问题的首次出现应该在17号之前……
如果你评论RSS也坏掉了,请在你的原来的评论RSS地址后面加上“?start-index=2”暂时替换。
替换成类似链接:
http://blogname.blogspot.com/feeds/comments/default?start-index=2
问题在于这种利用jason的请求办法只能显示最新评论后面的评论,只有等更更新的评论出现,老评论才会显示出来。不过总比没有强……
静待官方解决问题了...
等待补充 ……
2007年2月27日星期二
blogger:把超酷的ajax标签做的更好看(CSS修正,图片供应)






今天继续对昨天发布的超酷的ajax标签升级版进行修正。
主要把CSS改好了,原来的CSS在IE6下似乎会出错。当然不出错也不好看....
简单的改了一下,IE6下跟火狐和IE7的样子差不多了,就是不能拖动。没办法,IE6不支持position:fixed语法。然后做了几个很好看的loading图标,大家可以替换原文第三步的代码里的图片。要写文字可以在图片后面加个<br/>让文字对齐居中。
修正后的CSS代码:
#indicator {position:fixed;z-index:1000;padding:15px 0;top:40%;background-color:white;border:1px solid #AAAAAA;width:180px;left:42%;text-align:center;}
* html #indicator{ /*IE6 only*/
position:absolute;
}
#search-result {border:1px solid #AAAAAA;padding:10px;padding-bottom:30px;font-size:85%;}
.search-result-meta {background:#EFEFEF;padding:2px;}
.search-result-meta img {border-width:0;vertical-align:text-bottom;}
.search-title {font-size:128%;padding-bottom:3px;font-weight:bold;text-align:left;text-decoration:underline;}
.search-cat {display:block;padding:3px;font-size:1em;margin-top:5px;margin-bottom:5px;border-bottom:1px solid #C0C0C0;font-weight:bold;}
.search-close {color:silver;float:right;font-weight:bold;border:1px solid #F5F5F5;margin-top:10px;cursor:pointer;}
.search-result-nav {font-size:1.2em;font-weight:bold;padding:5px 0pt;text-align:center;}
更多读取中图片:





2007年2月26日星期一
blogger 3.0:超酷的ajax标签再次升级版(完全替代博客原本的标签功能)
感谢作者Deepak再次升级了他的ajax标签hack,原文请点击这里察看。
主要改进了以下几点:
简单支持了中文(跟我先前引用的网友的支持方法不同,代码更简洁)
更快的读取速度
支持了导航页码功能(即在标签栏上方有了“1,2,3,4...”的翻页功能)
无需修改脚本自由定制说明文字
更简单的安装方法
另外在我的要求下,作者修改了代码,现在有两种显示方式,一种是原作者文章的显示方式,一种在显示标签结果的情况下默认隐藏文章部分。(原来夏菲拉提供的那个方法不适用新的代码了。。。搞了半天还是等作者把修改代码的方法发给我……)
下面是安装方法:
第一步:首先把下面的代码加入你的xml模板里的</head>上边,]]<>/b:skin>下边:<style type='text/css'>
#indicator {position:fixed;z-index:1000;padding:15px 0;top:40%;background-color:#FFFFFF;border:1px solid #AAAAAA;width:176px;left:50%;margin-left:-88px;text-align:center;}
#search-result {border:1px solid #AAAAAA;padding:10px;padding-bottom:30px;font-size:85%;}
.search-result-meta {background:#EFEFEF;padding:2px;}
.search-result-meta img {border-width:0;vertical-align:text-bottom;}
.search-title {font-size:1em;padding-bottom:3px;font-weight:bold;text-align:left;text-decoration:underline;}
.search-cat {display:block;padding:3px;font-size:1em;margin-top:5px;margin-bottom:5px;border-bottom:1px solid #C0C0C0;font-weight:bold;}
.search-close {color:silver;float:right;border:1px solid #F5F5F5;margin-top:10px;cursor:pointer;}
.search-result-nav {font-size:1.4em;font-weight:bold;padding:5px 0pt;text-align:center;}
</style>
<script type='text/javascript' src='http://ggpi.googlecode.com/files/prototype.js' />
<script type='text/javascript'>
//<![CDATA[
// User customisable parameters
// ----------------------------
//maxresults - 设置一页标签做多显示的文章数
// navFlag - 是否打开标签翻页功能.
// feedLabel - 描述你的标签RSS的文字.
// catLabel - 描述你的标签的文字.
// closeLabel - 描述关闭按钮的文字.
var maxresults = 5;
var navFlag = 1; //ON by default
var feedLabel = "Subscribe to";
var catLabel = "Sorted into:";
var closeLabel = "Click to close";
//]]>
</script>
<script type='text/javascript' src='http://ggpi.googlecode.com/files/ajaxlabels.js' />
注意如果你已经使用了prototype.js的话,那么无需再安装上面代码的prototype.js脚本了。很大63k阿。。。
文章翻页功能是根据你设置的标签最大文章数来的,你标签下有19篇文章,你设置一页最多显示5篇,则你的翻页数为4页“1 2 3 4”,以此类推。
第二步:找到下面的代码,<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
替换成:<b:loop values='data:post.labels' var='label'>
<a href='#sres' expr:onclick='"javascript:getCat(\"" + data:label.name + "\",null)"' rel='tag'><data:label.name/></a>
如果你希望每次点击文章下的标签能自动跳转到页首,要把脚本改换成:<b:loop values='data:post.labels' var='label'>
<a href='#sres' expr:onclick='"javascript:getCat(\"" + data:label.name + "\",null),scroll(0,0)"' rel='tag'><data:label.name/></a>
如果你增加了标签页面元素,那么你还可以找到标签页面元素的类似下面的代码:<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a href='data:label.url'><data:label.name/></a>
</b:if>
替换成:<b:if cond='data:blog.url == data:label.url'>
<data:label.name/>
<b:else/>
<a href='#sres' expr:onclick='"javascript:getCat(\"" + data:label.name + "\",null)"' ><data:label.name/></a>
</b:if>
第三步,给你的博客增加一个新的页面元素用来显示使用本hack以后会瞬间出现的标签内容。这个页面元素一般情况下是没有任何显示的,只有当你点击标签以后才会出现。强烈建议放在你的博客正文项目上方。
页面元素内部添加代码如下:
<div id="indicator" style="display:none"><img alt="Indicator" src="http://bloggerhacked.googlepages.com/indicator.gif"/> Loading...</div><div id="search-result" style="display:none"><a name="sres"></a><div class="search-close" onclick="javascript:Element.hide('search-result')"><script type="text/javascript">document.write(closeLabel);</script></div><div id="show-result"></div><div class="search-close" onclick="javascript:Element.hide('search-result')"><script type="text/javascript">document.write(closeLabel);</script></div></div>
然后就完工了:)
下面说如果你要想标签内容出现的同时隐藏正文如何修改代码:
首先把第三步的页面元素代码替换为如下代码:
<div id="indicator" style="display:none"><img alt="Indicator" src="http://bloggerhacked.googlepages.com/indicator.gif"/> Loading...</div><div id="search-result" style="display:none"><a name="sres"></a><div class="search-close" onclick="javascript:Element.hide('search-result');Element.show('Blog1');"><script type="text/javascript">document.write(closeLabel);</script></div><div id="show-result"></div><div class="search-close" onclick="javascript:Element.hide('search-result');Element.show('Blog1');"><script type="text/javascript">document.write(closeLabel);</script></div></div>
然后把第一步的最后一个脚本
http://ggpi.googlecode.com/files/ajaxlabels.js
替换为:
http://gggpie.googlepages.com/ajaxla.js
即可~~
完工:)
blogger:见鬼的评论RSS输出居然也出错……
尝试恢复评论RSS的输出,正在手动删除评论看能不能恢复评论RSS。现有的评论一边删除一边备份,等会直接复制到这个帖子里。
真他妈的见blogger的鬼!!!
把原来的文章都删除了,重新贴,手动把评论放回去居然又出错……晕死。跟blogger发邮件也没有回复。暂时把出错的评论都删除了,然后把评论输出改成简短看看还出错不……
似乎是我的评论RSS卡在一个特定的数字上,不能增长了阿?测试就是这样。。。不知道怎么解决。。。目前删除到有636个评论,测试只要超出645个评论就出错……无语了……
评论备份:
到底有没有web2.0的评论:
折叠评论
sz-iris 说...
GG的文章越来越有深度了!
没有足够快的带宽支持,2.0只能是纸上谈兵!
我们学校的下载速度可以到达1M/S,下载超爽!应该差不多可以到web100了吧!哈哈!
2007年2月25日 下午2:19
删除
虚飞 说...
不就是海量信息中人社会在网络中的现实投射和快捷展示,技术和服务的好坏和进步就是人的道德判断及社会的总体发展趋势。
2007年2月25日 下午2:59
删除
抽筋儿 说...
前些天刚好看了一个挺炫的3D桌面技术视频。。不论几点零,大家对“网络游戏”似的网络体验肯定都挺向往。
2007年2月25日 下午3:11
删除
IwfWcf 说...
看问题的角度不同罢了,不同的人对Web 2.0的定义都有很大出入,我个人是比较认同这篇文章的定义,实际上我认为GG犯了一个概念上的错误,应该是Web 2.0的服务的推广需要宽带的支持而不是Web 2.0的概念的提出需要宽带的支持
一般某个标准制定出来的时候都面临着一个成本过高的问题,因此要推向市场乃至普及需要一个较长的时间,因此我认为Web 2.0的概念和网速的增长没什么关系,只是中国的网民认识到这个概念是因为网速提高了接触到了Web 2.0的服务罢了
GG 举的例子认为Web 1.0的时代就有了Web 2.0的服务,而某些Web 2.0的服务推出只是正好赶上了这个潮流罢了。但是在中国你所说的这些功能普及的时候实际上Web 2.0的概念已经提出。即使忽略这一点,而且换一个角度想,何不认为这些开发者开发时已经具有Web 2.0的概念,只是他们没有意识到要归类为一个概念罢了。而我认为Web 2.0这个概念的作用就是指导开发者日后的开路路线。
2007年2月25日 下午4:56
删除
GG 说...
其实我不认同那篇文章的原因也就是那篇文章实在……
那篇文章举得例子就是我说的BBS论坛八百年前就开始发展的东西。在国内web2.0这个概念和国外基本同步的,毕竟海归者虽然身在国内,在互联网上却等于在国外。所以这里实际上也没有中国的特殊国情。
我认为这种归类实际上是不必要的,而且是另类限制了互联网的发展框架,难道不是2.0的就没有发展前途了?
其实问题的关键不是1.0,2.0,关键和本质就在于,实际上互联网企业也就是一个个大SP,谁能根据网速发展出最适合互联网用户口味的运用,谁就是胜利者。就跟移动互联网热炒3g是一个概念,而再怎么炒3g,也就是网速提高了几倍,相应的手机应用能增加发展出多少罢了。
所以问题的根本本质是网速,是计算机,这些是基本的互联网物理构建。而互联网企业根据这些物理上有形的东西来构建无形的网络运用。
所有的指导原则也应该始终围绕网速和计算机,以及最终计算机的用户。相比之下,web2.0不过是雾里看花罢了,盲目崇尚web2.0这种虚无概念,最终必然导致一个互联网企业的垮台!
2007年2月25日 下午5:16
删除
IwfWcf 说...
我不明白你想说什么,Web 2.0理论的指导原则就是围绕用户的。当然任何理论都不可以盲从,这个是早已证明过无数次的,任何理论都需要变通。
你说你认为这种归类没有必要,没有Web 2.0理论就无法发展。但我认为Web 2.0理论也只是给出一个指导方向罢了,要不要用是网站管理员的事,但把它归类出来至少不会造成网站的发展有问题。
所有理论都有本质,但难道说就因为这样所有理论都没有存在的价值?你说所有理论应该始终围绕网速和计算机,以及最终计算机的用户,但我想问你,难道Web 2.0的理论不是这样吗?
我的观点还是Web 2.0理论的提出是有价值的,它给予了一种新的网站开发方向以及一种新的用户平台。Web 2.0和Web 1.0是有本质上的区别的,但现在胡乱吹嘘的所谓Web 3.0等则实质还是Web 2.0。
2007年2月25日 下午5:30
删除
IwfWcf 说...
我的最终观点是网速是推广应用的基础但不是提出理论的基础。
2007年2月25日 下午5:32
删除
GG 说...
根据 IwfWcf的话又补充了一段~~
其实 IwfWcf提的论点某种意义上是鸡生蛋还是蛋生鸡的问题。
但是这里是很明确的,互联网是依附于网速和电脑的发展的,而web2.0是诞生于互联网的概念。但是现在一些人吹捧2.0到了2.0可以指导网速和电脑的发展了?那就太过了,电脑很大的功能是上网,但电脑绝不仅仅上网,主次还是要分清楚。而且这里的互联网还要受限于电脑上一个软件——浏览器的发展。
实际上我们做博客现在已经分化出一类精英分子,可以罔顾火狐普及率很低的事实,把博客做的只支持火狐。
的确你的博客在火狐上很亮,但是你不过是孤芳自赏而已。两个字送给这批人:“自恋”和“无聊”。就像家里的大姑娘,成天打扮的漂漂亮亮只能在家里呆着——一般人不能看……还很自恋:“一般人很低级……”
但是做网站的人,无论你忽略了火狐还是IE,都不会有什么好下场。WEB2.0本身也就是受到网速,电脑,浏览器的层层限制,你有再好的概念也要面对现实。曲高和寡是没有意义的,今天我们基于512k以上宽带所看到的新应用概念和明天我们基于100M宽带所看到的网络概念也是绝对不同的。
实际上就像512k宽带催生出了现在的web2.0理论,经济上的长尾理论。以后100M的宽带还能催生出更多让我们大家惊异的理论。
因为用户的行为和习惯也是会随着网速的提高,电脑性能的改良,浏览器的升级而不断变化。你现在炒作一个2.0概念,你认为能影响用户行为,那只是你少数人认为罢了!
2007年2月25日 下午5:40
删除
IwfWcf 说...
你这一段还是没有说清问题的关键
Web 2.0的提出是在网速发展到今天这个程度的很早之前,那时候中国连互联网都还没有,而这个概念真正受到推广是因为基于这个概念的服务(当然,我不能确定开发这个服务的人是否读过这个概念,但至少它心中有这个概念的一部分)被用户所接受,而这个时候已经是这个概念被提出之后的N年了
我并没有说概念可以指导网速的发展,事实上这个概念基本终端使用者不需要知道它都可以将基于这个概念开发的服务用得很好,这个概念我认为最主要的作用是给予开发者对于产品日后的开发线路一些指导,但还是那句话要不要用是开发者自己的事,开发者自己有判断力,不会被这个理论所困住的,要是被这个理论所困住那开发出来的产品也不会成功的
2007年2月25日 下午5:51
删除
GG 说...
我的观点就是web2.0跟长尾理论不一样,最初就不是一个理论。只不过是对现有互联网发展应用的归纳。
把他吹到理论高度没有任何实际意义。
而网速的提高会导致最终用户的行为和习惯的变化,相关应用也会不断提升创新。然后是不是web2.0的吹捧着也要把这些创新都囊括在web2.0里说:“瞧,我的理论又发展了!”
我全篇文章都论述这一点,根本没有web2.0,更不用说什么2.0理论。IwfWcf 忽略了一个基本事实,现有的所谓web2.0理论实际上是对现有应用的归纳和总结,可能还有一点点展望,但绝对达不到理论高度。
你说的所有所谓的web2.0理论大家都能找到相应早就发展起来的应用,在你“理论”出现之前。所以这种“理论”本身就不配叫理论,相对论叫理论,通过实验能证明万物皆准。WEB2.0是归纳总结,对未来没有任何真正的理论指导意义。
就好比我们知道张三办了养鸡场成功了,李四办了养猪场成功了,王二麻子办了养牛场成功了。然后我们总结农业2.0就是囊括了养鸡,养猪,养牛的农场,展望未来一起养鸡,养猪,养牛可能发展的更好更成功,于是说我们发明了新理论:农业2.0……
2007年2月25日 下午5:53
删除
IwfWcf 说...
最重要的一点是,如果没有Web 2.0的概念(这里指的是连开发者心中都完全没有这种概念而不是指没人提出这个概念),那Web 2.0的产品根本不会出现,而Web 2.0的产品的出现正是说明了Web 2.0的概念的存在。如果真的没有Web 2.0的概念,那么随着网速的发展,Web 1.0也可以出现利用这种网速才能实现的服务,但这个服务必定不是Web 2.0服务。
2007年2月25日 下午5:54
删除
GG 说...
我们以后或许可以借鉴现有的2.0归纳出来的一些东西。但是这个2.0始终是没有意义的。顶多是归纳出了一个现有的概念而已。
好比我把地球,火星,土星和冥王星等归纳为九大行星。但是仅仅是那个时代大家不知道冥王星根本算不上9大行星的时候有意义。随着科学的发展,9大行星这个词迟早会被人淡忘。
web2.0比9大行星更浮躁,更有时代色彩,我估计被淡忘的更快。
2007年2月25日 下午5:58
删除
之所以会有Web 2.0的产品出现就是因为有Web 2.0的理论(即使开发者自己没有意识到)。虽然不一定理论的提出一定早于产品的出现,但Web 2.0的服务确实是在理论的提出之后才出现的。
而你认为Web 2.0只是一个归纳,但实际上这种归纳总结出来的就是一个理论(当然,可能你我对理论的定义不同所以你认为这不是理论,但这不是重要的,重要的是Web 2.0是存在的,且产生的原因不是因为网速的发展,网速的发展只是其成功的基础)。
IwfWcf 你错就错在这里,没有web2.0的概念博客不是出现了?社区化不是已经在论坛BBS实践了?
这个概念是后人的归纳总结,但是并没有指导产品的出现,你说说目前有什么产品没有2.0概念不会出现的?
我全文都说这一点,目前互联网的新产品都是因为网速的提高而出现的,不是因为有人提出个2.0的概念出现的!
Web 2.0的意义在于指导基于这个概念(好吧,我不用理论这个词,现在的关键不是Web 2.0是不是一个理论,而是Web 2.0是存在的)的产品的开发方向,无数的产品的产生、升级,都是印证了Web 2.0存在的最好的证据(再次强调,无论其开发者是否知道Web 2.0的概念都是如此,实际上Web 2.0的概念早已在其心中)。
GG 说...
争来争去其实意义也不大。以后我们就看哪一个互联网成功企业的创业者会说:“感谢web2.0的概念,我才取得今天的成功。”
我保证不会有一个人这么说!因为这么说的人绝对相信web2.0,他绝不会成功!
2007年2月25日 下午6:04
IwfWcf 说...
之所以能开发出Blog和SNS服务就是因为其开发者有这个概念,这个概念就是Web 2.0概念,所以没有这个概念自然产品不会出现。
2007年2月25日 下午6:04
虚飞 说...
现在正为显示摘要代码之后首页第一篇日志的日期和标题会在IE下显示为空白而郁闷呢。
2007年2月25日 下午6:05
IwfWcf 说...
我没有说Web 2.0是指向成功的概念,但有Web 2.0的概念是其之所以能开发出产品的原因。实际上这里根本没有所谓的对错,Web 2.0的存在是不容质疑的。
2007年2月25日 下午6:07
IwfWcf 说...
而且你的说法是一个逻辑错误,你的说法是开发者本身对Web 2.0的概念一无所知,知道这个该年后完全按照Web 2.0的概念来做,来开发产品。但我的说法则是Web 2.0的这种概念是早已存在于开发者的心中,而有人将它提了出来,它就成为了一个概念了,即使不被提出来它也是存在的,或许只是名字不同罢了。
2007年2月25日 下午6:09
GG 说...
晕,博客早在2.0提出来之前就有了,99年我都看过别人的博客了。那时候2.0在哪里呢?
2007年2月25日 下午6:10
IwfWcf 说...
还要提醒一下GG,用户没用到某个产品不代表开发者没准备开发某个产品或没有某种开发概念,或许只是时机不成熟(即你所说的网速限制)。
2007年2月25日 下午6:12
IwfWcf 说...
Web 2.0是198x年提出的......
而且回到我最开始提到的那篇文章,其实Blog并不是全部都属于Web 2.0,我不知道你提到的Blog那时候是否是Web 2.0的服务
2007年2月25日 下午6:13
GG 说...
在接受采访时,盖茨对于“WEB2.0”的概念丝毫“不感冒”,他说:“所有这些名词都有点赶时髦和感情用事(‘faddish arbitrariness’)的意味,什么是WEB1.0?什么是WEB2.0? 什么是WEB3.0,你知道,现在网上已经有了上百个像YouTube那样的网站。”
互联网业界所指的WEB2.0,指的是以用户 “自产”内容为主的网站模式,典型的诸如Youtube、维基百科和MySpace。不过,这个概念也遭到互联网一些分析人士的抨击,他们认为这不过是互联网公司制造的一个用以骗取风险投资的新概念,许多网站动不动将自己归类于WEB2.0。一些媒体甚至分析指出,所谓的“WEB2.0”有可能成为互联网的又一波泡沫。
2007年2月25日 下午6:14
IwfWcf 说...
自然看问题是需要多角度来看的,我不否认某些人确实有利用Web 2.0来进行抄作,但是这不并能否定其确实存在的事实
2007年2月25日 下午6:16
y.y 说...
厉害,198*年还没有真正的互联网就有web2.0了!
2007年2月25日 下午6:19
y.y 说...
厉害,198*年还没有真正的互联网就有web2.0了!
2007年2月25日 下午6:19
GG 说...
.....我不知道IwfWcf 说的这个198几年的web2.0是怎么提出,又是什么。只不过我们现在说的web2.0跟你说的一定风马牛不相及,具体我说的web2.0请参阅维基百科的解释:http://en.wikipedia.org/wiki/Web2.0
Web 2.0, a phrase coined by O'Reilly Media in 2004
2004年才提出的东西大概IwfWcf 早在198几年就发明了……
2007年2月25日 下午6:21
GG 说...
to:y.y:198几年应该有最早的互联网雏形。可能IwfWcf 说的是那时候科学家预见到网速会提高几个台阶,所以有web2.0的概念,具体也是指网速升级。
就和移动互联网的3G概念一样~
2007年2月25日 下午6:23
虚飞 说...
对于普通人来说,概念和技术都无关紧要,问题是好使怎么用。
2007年2月25日 下午6:23
GG 说...
to 虚飞:IE7下显示正常啊。
2007年2月25日 下午6:27
GG 说...
我写这篇文章也就是劝普通用户不要唯web2.0这个概念马首是瞻,再怎么吹不好没用的还是没用。
劝网络开发者根本不要理睬什么2.0概念,只要顺应网速和计算机,以及最终计算机的用户的发展来开发产品就可以了。可能还要加上一个浏览器的发展。
2007年2月25日 下午6:30
IwfWcf 说...
不好意思,打错字,我是想打199x
2004是正式提出,但早在9x年就已经有人在讨论这个概念了
To GG:
你一直逃避承认一个问题,实际上Web 2.0这个概念不管有没有被提出都是存在的。而所谓的BBS的社区化应用算不算Web 2.0已经很难追溯了,那时的社区化是否真的如今天的SNS般注重人,BBS更多地还是注重内容。正如Blog也并非全部是Web 2.0。
你说“劝网络开发者根本不要理睬什么2.0概念,只要顺应网速和计算机,以及最终计算机的用户的发展来开发产品就可以了。”但实际上Web 2.0就是在网络发展的基础上的成品,没有网络当然一切都是空谈,但是这不意味着Web 2.0概念没有指导作用。要是按你这么说,开发网络服务的人只要知道网页是什么样子的就够了。实际上Web 2.0就是一种以人为本的开发理念,着重强调人的互动。我不明白你为何如此反感这个概念,这个概念根本不会对开发造成限制,前面说过很多次了,Web 2.0的概念要不要采用是开发者的事。
要是仍然无法说服你我也不继续说了,但你大可以在某个网络社区/论坛做个调查,证实一下你的想法是否能得到大多数人的认可,最好把这些评论也附上。
顺便告诉YY,互联网在89年就有了,但正因为我知道这点,所以那里是打错字:)
2007年2月25日 下午7:30
GG 说...
首先偶发现这个争论太长,把偶加的那个评论的脚本都搞出错了……目前只显示到中间那个评论就不显示了……
其次继续争议,以人为本的概念不是什么新鲜概念,有服务业的领域都有以人为本的理念,并不是什么web2.0的发明。实际上web2.0这个概念本身没有发明任何新东西,只是把老东西归纳一下罢了。web2.0这个概念做的就是反复强调人,反复强调互动,这样反复强调到底有什么意义呢?能够做好人人互动关系的网络产品早就做了,做不好的你反复强调也难得做好……
所以我才说没有意义。“web2.0”对互联网来说就像文革时期的大字报,喊口号,喊了半天反而有可能偏离互联网的根本。只是现在这些喊的人很起劲,一方面可以喊给VC听,一方面可以喊给大众听,一举两得为什么不喊?
但是再怎么喊也无法改变web2.0是个虚无的概念,吹出来的概念的事实。所以互联网会继续发展,以人为本的理念,调谐人与人的互动的网络工具会继续发展,但是web2.0这里概念性词语会昙花一现的消失。
2007年2月25日 下午7:41
IwfWcf 说...
最后回一次,这个概念在有互联网之前就出现了,但在Web 1.0时代,这个概念实际上更体现在用户体验上而不是体现在用户的互动上。
Web 2.0的服务与Web 1.0的本质区别就在这里,但并不是所有服务都可以很明显的区分出2.0和1.0,实际上这两个概念并非互相抵触的,也有交融,某些Blog实际上既是2.0又是1.0
Web 2.0并非一个口号,而是确实对网络开发人员有指导作用,不过既然你坚决否认这个事实,我也不想再浪费力气说服你,我明天还得考试,既然跟你说了那么多你还是坚持原来的看法,那我认为我们是无法互相说服的,还是那句老话,时间会证明一切,Web 2.0是否只是一个抄作的口号时间会证明,你我就是写1000篇文章都在现在无法证明自己的观点
2007年2月25日 下午8:55
IwfWcf 说...
说漏了一点,就算是互联网你要是追溯历史都能追溯到50年代,甚至还能更早,但这没有意义,自然没有什么东西是可以超脱历史独立存在的,即使在Web 2.0的概念提出之前有产品也证明不了什么,我反复强调了很多次,这个概念即使没有提出也是存在。
而实际上现在许多创新都并非纯粹的创新,正如腾讯所谓的模仿创新,但一样获得了成功,甚至比原技术更加好,因此这个概念不是第一次提出不代表其没有意义,否则人类模仿动物作出来的发明都可以说是没有意义了
2007年2月25日 下午9:01
stanleyxu 说...
飘过...
2007年2月25日 下午9:27
GG 说...
说实话,你说了半天没有一点逻辑。一开始你说web2.0理论,被我争论几句,你又说web2.0是概念。我举证说这个概念不存在别人一样开发新应用,你又说这个概念不叫“web2.0”也照样存在于人们的心理……
这已经不是正常辩论探讨,是诡辩了……
2007年2月25日 下午9:55
GG 说...
TO stanleyxu:再飘把你打下来喂鱼~~:-P
TO IwfWcf :可能每个人心理都有自己坚信的东西,但是还是让事实说话。你要证明你是对的,跟我一样把事实摆出来,我说web2.0不存在,我有人证:比尔盖茨:)
我有物证:web2.0的概念2004年提出来之前,博客早就已经出现,BBS论坛已经开始社区化。交友网络也早开始现身了。
我还有代替web2.0的并且跟现有web2.0总结毫不冲突的理论:根据互联网网速来的,而不是什么web2.0。
你说了半天言之无据怎么说也是白说。就像我前几天在我谈物理学的博客上被人狠批一顿,我坚信我们的三维空间不存在时间这个第四维,现有我们能感觉,能造成u 子衰变的时间线并不是真正的时间,是一种运动的错觉。这是我坚信的,但是我没有证据,我也没有提出能够符合完全符合狭义相对论,广义相对论以及量子理论的基本解释。所以我跟别人再怎么争都是诡辩。尽管我争的似乎不分上下,但清白人都知道我争了半天是废话……我自己也知道,所以这几天在重新看书,想找点最起码能解释我坚信的东西的理论出来,就算没有证据,起码能够解释,能够说得通。
你的问题跟我一样,现在还是完全说不通的状态...
2007年2月25日 下午10:08
Shalafi Vos 说...
你们两个还真能辩。。
我有个例子,在封建主义晚期,欧洲出现了淘金热,殖民、剥削剩余价值和商业的发达,同时文艺复兴使人们的思想得到了解放,促使了资本主义的萌芽并最终推翻了封建主义。
上面提到的商业(封建时期是重农抑商的)就是资本主义的一种特色,但在资本主义还未成为名词之前就已经出现了。当资本主义统治世界后,以剥削工人剩余价值为基础发展商业的指导思想就一直不变。
WEB2.0产物出现在WEB1.0之中,我认为这是一个先进思想的表现,但为什么那时不能称为2.0,那就是当时根本没有一个明确的“概念”存在,也没有一个广泛的群体去支持。一个企业家剥削工人剩余价值不叫资本主义,一群企业家剥削工人就叫资本主义。
而即使有了这个概念,有了群体,没有这个条件(这里指网速),也没有实现的可能性。高呼了快两个世纪的共产主义,我们也只能称之为“必定会实现”,但至今我们仍未实现,原因大家都知道,无论是人们的思想还是社会的生产力,都没有到达实现的水平,同样,没有网速为前提,WEB2.0 is nothing.
以上愚见,有误请指正。
2007年2月26日 上午1:20
GG 说...
越扯越远了,汗。虽然偶很想跟夏飞拉再争论一下资本主义和共产主义的问题。不过实在太晚了……扯的太远了……
从不同的角度分析,目前web2.0的定义实际上都没有准确的定义。
也许有人可以把这种朦胧状态承做web2.0,但是我的观点就是这个词这个概念本身,是个时髦的词却不可能长久。就像我们把日本人和韩国人和中国东北的人统称东北亚人一样别扭,但是如果很多人都吹捧说东北亚人这个概念准确描述了这个词概括的族群的某些特征,然后相关利益集团不停的吹东北亚人这个概念多好。也许东北亚人这个词也能和web2.0一样流行一段时间……
但是系统的说,什么是东北亚人?什么是web2.0?在一个大的范围内“东亚人”、“互联网”中概括出一个小范围的东西,而且这个小范围的东西之间的根本没有特别紧密的具体联系的情况下,怎么指望生造出来的这个词能成为科学理论或指导思想?是的,你说web2.0网站都是以人为本的互动型服务网站。web1.0的网站就不是以人为本的互动服务型网站了?你说web2.0非常强调以人为本,强调互动,那我问你强调是一个什么概念?你怎么用这个“强调”来区分1.0和2.0?很多人罗列出一堆什么社区,博客,即时通讯是2.0的,我说这些东西是1.0的,还实际发展于1.0的时代!实际上无论1.0和2.0,都是互联网这个大的范畴下的概念罢了。就和东亚人下你强行分化出来一个“东北亚人”一样无聊。
大浪淘沙,我不认为web2.0这种被人吹出来的概念能有什么时代生命力。也许未来有人真的开发出跨时代的互联网产品能够叫web2.0,否则大家还是把这个词当做个笑话比较好。
再举个例子,好比移动公司现在不上真正的3G,就在gprs网络的网站上推出一堆强调人与人互动的移动应用网站,堂而皇之跟你说这叫移动互联网3G,你做何感想?你说他那不叫3G,他跟你争,这是移动互联网的新应用新概念啊,你看这手机地图可以定位可以干这个那个以前没有的啊,你看这即时的gprs通话强调人与人互动的即时通讯pica,移动QQ,哪个不跟互联网的web2.0一样啊?所以我们的移动互联网啊,虽然没有上3G的网速,但是也叫移动互联网 3.0啦!
所有的跟移动公司合作的sp以后都要按照移动公司的统一要求开发移动互联网3.0的应用出来!移动互联网3.0,新时代的移动互联网!
2007年2月26日 上午2:50
IwfWcf 说...
一直在扯开辨题的是你,我只是跟着你继续说下去罢了,我只所以放弃理论这个词只是为了迁就你,懒得跟你玩语言游戏罢了。你的人证根本不能算证据,比尔盖茨说的话如何证明是对的,以前盖茨还说过计算机要用到的内存不会超过640KB呢。你的物证我早已证明了是错误的,首先你举的这两个例子在当时能不能算是 Web 2.0还是个问题,就和互联网之前很早就有局域网,局域网和互联网有许多共性,互联网其实就是一个大的局域网,但难道说互联网早在那时就已经出现呢?这和你举的这些例子一样,所谓的BBS社区化当时真的是今日的Web 2.0的SNS吗?我看更多的只是一个沾了点边的功能罢了。而且我就当你说的BBS社区化是Web 2.0的服务,我反复强调了Web 2.0即使没有正式提出也是存在的,是你太狭隘无法接受这点而认为是含糊的罢了。而你认为Web 2.0没有实际意义只是网速发展的产物,但我也举出例子来反驳,利用Web 1.0的服务同样可以有效利用网速,难道说Web 1.0的利用了网速的服务就是Web 2.0了,这才是毫无逻辑。Web 2.0这个概念被某些人第一次发现(不是提出)的时候互联网的普遍网速根本不支持使用现在的Web 2.0服务,但当时想必你连Web 2.0的概念是什么都还不知道吧,你认识到Web 2.0最少也得是看到相关的服务的面世(尽管你早已了解到Web 2.0的理念,但想必当时你没联想到要利用这个理念来开发Web 2.0产品吧),而你错误地将Web 2.0的正式提出时间作为Web 2.0的出现时间来反驳我的观点根本就是毫无意义的。
你知道议论文中有一种道理论证的手法吧,我提出的观点就是用这个手法来论证,我能给出的证据最多也就是199x年就有人意识到Web 2.0这个概念罢了。而我所说的通过极其简单的推理均可验证。你将服务的推广和概念的提出混乱了,一个概念在没有相应的条件的时候自然不会有相关的服务,但这不意味着一个概念的出现是因为相应的条件的产生。但当然,概念之所以会提出是因为有可能会实现。
没有新的概念的提出,网速发展再快都只是在现有概念的基础上应用网速,因此Web 2.0的概念并非因为网速的提升而产生的,Web 2.0的服务才是因为网速的提升而产生的。
你要证明你的结论给出真正的证据再说,否则还是那句话,只有时间能判定对错,要不是你说再多也是白说。我也不敢说我说的就一定是对的,但就你现在给出的证据,你说的无法证明是对的。不会再来看这帖了,因为既然我说了那么多你都无法理解那我继续说也是白说。
2007年2月26日 下午6:39
另外一篇文章的评论:移动上马移动互联网3.0
●毛毛虫● 说...
我怀疑:移动公司已经停止上马3G???
2007年2月26日 上午7:55
删除
sz-iris 说...
。。。我也觉得“移动公司已经停止上马3G”这句话太值得怀疑了!
2007年2月26日 上午8:50
删除
虚飞 说...
反正没人和他们竞争,爱上不上。最后还是我们买单。
2007年2月26日 下午12:15
删除
互联网:移动公司今天宣布:移动互联网3.0即将上马

鉴于互联网2.0的浪潮非常的火热,广大用户和互联网资深人士都热捧互联网2.0的概念。中国移动通讯公司决定即日起开始给一批移动互联网3.0的SP优秀企业更多的优惠政策,培养一批骨干移动互联网3.0优秀企业,开创新的移动互联网3.0时代!
据悉,移动公司已经停止上马3G,转而把巨额投资全部投入到打造一批优秀移动互联网3.0企业上了。例如优秀的移动即时通讯企业pica(该公司成功研发了基于GPRS的移动互联网3.0的新即时通讯软件,把移动即时通讯和移动播客,移动交友等社区化功能全面整合,完全的超越了互联网2.0的概念,达到了移动互联网3.0的标准!)。
移动公司董事长王建宙表示,移动将会全力引领移动互联网3.0的浪潮,要求所有跟移动有合作关系的SP都按照移动互联网3.0的“概念”“理论”“精神”把移动互联网网站打造3.0样式,并全力开发更加强调以人为本的新型互动关系的移动网站。王建宙在新闻发布会上直言:“这是一个他妈的全新的移动互联网3.0的时代!”
一年后,据悉以沃达丰为首全球的移动运营公司决定学习中国移动的先进经验,全部撤卖掉现有的3G设备,直接上马一批符合移动互联网3.0网站概念的网站,提升用户满意度!
移动互联网3.0是囊括XXXXXXXXXXX等等服务的新型移动互联网概念 。
移动互联网3.0是对移动网络开发人员有指导性作用的新型理论。
《什么是移动互联网3.0》《移动互联网3.0指导》《移动互联网3.0的建站技巧》《移动互联网3.0的开发方向》等书热卖……
电视广告:“今年过节不收礼,收礼就收3.0帐号!”
恩,哪个说移动互联网就不能3.0了?
2007年2月25日星期日
互联网:到底有没有web2.0?web100时代即将到来!
啥是web2.0?很多资深互联网从业人士一直试着回答。谢文说web2.0是以用户展开的互动服务平台。搜狐有个专题比较web2.0和1.0的区别。目前大家都同意的web2.0应用包括Web2.0技术主要包括:博客(BLOG)、RSS、百科全书(Wiki)、网摘 、社会网络(SNS)、P2P、即时信息(IM)等。
我的问题是如果那些东西是web2.0的话,为什么早在互联网开放之初就已经存在了?例如blogger.com刚刚建立的时候还没有web2.0的概念,但那个时候已经有个人网站,微软已经做了msn group,本人那时就做了一个自己的msn group,现在看来:文章,评论,标签分类,主页图片,相册分享,留言本一应俱全,跟现在的live space有什么区别?本质上没有什么区别,但是为什么那时候的group没有火起来?原因有很多,容量小,操作复杂,网民认识程度等。网民认识程度是很重要的一条,因为广泛群体的接受程度低而失败的产品在现实生活中笔笔皆是。在互联网上也同样如此。
而msn group容量小也跟那时候的网速有关,512k才刚刚开始普及的时候大家指望有几个人会上传几M的东西呢?
回到正题,与其说是web2.0带来了互联网新应用,还不如说是互联网网速的提高带来了一堆以前不能想象的新应用。而我们经历的不是什么互联网2.0革命,而是互联网提速革命。试想没有最低512k的网速,那些所谓2.0的视频分享网站会有谁去看?拆掉他们使用flash的面纱,视频分享网站也不过是传输特殊flv格式视频的网站罢了。提供了交友评论?以前的网站没有评论功能?没有交友功能?
同样的,什么社会化社区其实在中国早就发展的很好了,论坛BBS就是了!我们的论坛有论坛币(虚拟货币),有社区等级(升级乐趣),有对帖子的好评差评(有的论坛是丢鸡蛋送鲜花——类似digg),有的论坛还能买虚拟物品装饰自己,还能给帖子加标签分类管理,搜索帖子内容也很方便快捷(虽然多数论坛为了节约服务器资源限制了功能),有的论坛本身还有图片分享,交友等等web2.0的功能。按照web2.0的理论,1.0时代的论坛哪一点不web2.0了呢?所以什么蚂蚁社区,什么大旗社区说要做什么社区,狗屁社区,1.0论坛的功能比你们强多了,你们做什么啊,用户放着现成好的不用,去让你们忽悠?
同样,论坛BBS也是跟着网速发展的,从前64k的猫,论坛是不可能加上什么个人头像,什么flash的个人饰品的。而后来随着网速的提高,论坛BBS的发展也迎来高峰,根据发帖数计算的等级和金钱,可以存钱的银行,可以购买虚拟物品的商店(有的论坛包括真实的FTP帐号),可以赌博的赌场等等论坛娱乐设施。每一个帖子实际上就是特定主题的所谓web2.0的博客文章,下面跟帖的有的评论,有的是支持(digg功能),比现在的社区怎么看怎么web2.0多了。这一点国外和国内情况实际上是不同的,国外论坛BBS的流行程度跟国内基本不能比。看看老外的论坛,就是一个简单的留言板而已。所以国外要做2.0社区。但是国内已经有比国外建设中的2.0社区先进的BBS了,有谁还想搞什么建设中2.0社区?也许这个2.0社区的建设概念很先进,但是概念很先进你没有实际做的比BBS论坛好也是狗屁!何况这个概念也根本不先进,论坛BBS早就把这概念实际应用了,什么社区交友别个论坛BBS早就用了,别人还模拟网络游戏做成了有虚拟货币的虚拟社会呢!
博客也是一样,实际早就有了,但是国内的博客是什么狗屁?新浪博客就是一个大BBS论坛,一些名人当版主发的帖子都加精华置顶让大家看罢了。那我为什么说blogger.com是个博客?因为它随心所欲,实际上就是一个个人展示平台。就像一个橡皮泥,blogger.com提供的博客是可以让每个人捏出不同的形状的——这才是博客的精髓。虽然随着博客的发展很多低端用户逐步被博客这个概念吹得头昏眼花,迫不及待想开勃,但是很多人都功能障碍,勃弯了……
不是说王小峰那样内容为王的博客不是博客。而是博客的功能是展示人,web2.0的概念是以人为中心,而现实生活中不是每个人都能和王小峰一样当记者,更何况当优秀的记者?现实生活中又有几个人能把博客的每篇文章都写的经典无比?但是文章写不好不表示你的博客不能展示你,真正的博客就应该是个橡皮泥,可以从各个方向展示你,文章写不好?随便写点狗屁,把博客的样子做的很有特色也一样秀了一把。文章写不好?我随便放点日常生活的照片或者画点图嘛,国内博客供应商的博客能放几张照片?文章写不好,我录个像嘛,我贴点有趣的JS脚本嘛,总之blogger虽然也是依然需要改进,可比起国内的“博客”来说,实在是太博客了!
同样blogger也是网速升级为宽带以后发展起来的,不是什么web2.0的产物。实际上我认为所有这些所谓的web2.0网站,2.0应用都不是因为2.0而发展出来的,都是因为网速提高发展起来的。他们有的在2.0概念后出现只不过是巧合而已。而相对的,没有互联网网速的提高,2.0这个概念本身根本就没有存在的余地!
我上一篇文章说RSS深度友链方案的时候chen bo说我已经是web3.0,web3.5了。让我想到从哪里冒出来的2.0!?现在网速提高到基本在512k以上就是2.0,以后网速提高的10M,甚至100M又是几点0?毕竟100M网速以后的互联网新应用可以出现的更多,现在我们都不能想的新网络服务都可以出现!我很同意比尔盖茨说的web2.0根本是互联网企业赶时髦互相吹捧出来忽悠人的概念。的确就是忽悠那么一下而已。
我认为这种类似web2.0的归类实际上是不必要的,而且是另类的限制了互联网的发展框架,难道不是2.0的就没有发展前途了?
其实问题的关键不是1.0,2.0,关键和本质就在于,实际上互联网企业也就是一个个大SP,谁能根据网速发展出最适合互联网用户口味的运用,谁就是胜利者。就跟移动互联网热炒3g是一个概念,而再怎么炒3g,也就是网速提高了几倍,相应的手机应用能增加发展出多少罢了。
所以问题的根本本质是网速,是计算机,这些是基本的互联网物理构建。而互联网企业根据这些物理上有形的东西来构建无形的网络运用。
所有的指导原则也应该始终围绕网速和计算机,以及最终计算机的用户。相比之下,web2.0不过是雾里看花罢了,盲目崇尚web2.0这种虚无概念,最终必然导致一个互联网企业的垮台!
建议把web2.0正名为:宽带512k时代。以后就是光缆100M时代……
100M网速的时候个人估计打开浏览器就是比魔兽世界更漂亮的3d界面,上网站就像玩网络游戏哈:)不过不要恶心出个web一百就好……
2007年2月24日星期六
视频:帽牌老外采访王小峰谈新浪博客
王小峰接受金玉米采访谈新浪的什么名人博客草根博客,笑死我了。推荐观赏。
本来我自己也想写一篇骂人的话,什么名人草根,见新浪个鬼!王小峰完全说到我心底里去了。
感谢网友nAODI 提供完整版采访45分钟的音频: http://www.danwei.org/WangXFpod1.mp3
正在试验雅虎pipes,感觉好复杂啊……
2007年2月23日星期五
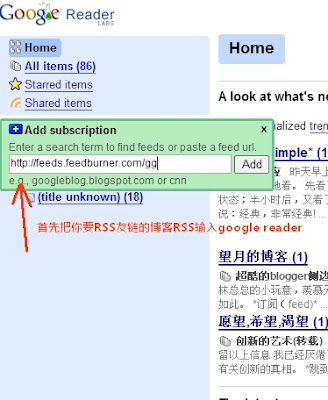
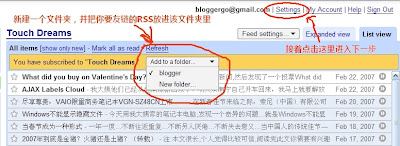
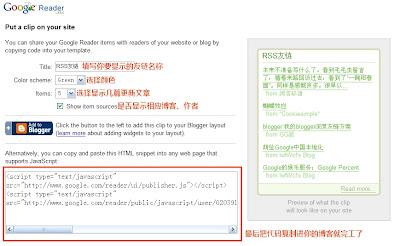
blogger:多图解说如何通过google reader分享RSS聚合
因为上篇文章谈到RSS深度友链,而大家对google reader的分享RSS这一功能还不是很熟悉,所以特别图解:
看不清楚请把图片点击放大,谢谢:)一共四附图,应该很清楚了,还有不懂请分享您的疑惑。
对google reader的使用还有疑惑,可参考抽筋儿写的这篇介绍文章。
还有iwfwcf写的这篇介绍文章。



blogger:我的blogger深度友链方案

从月光技术文摘看到一篇论述web2.0文章:错误让web2.0难以盈利,虽然很多内容我看到头疼,作者简直走火入魔了……不过有一条还是值得大家思考,就是怎样提高博客本身的社交属性?上一篇我讨论博客品牌的文章其实讨论来讨论去的核心也是如何让博客更好的描述出些博客的人,并且通过设计让博客描述出的博客作者显得更有魅力,更有个性,更加品牌化。但是品牌化了,还必须把你的博客品牌营销出去,博客社交网络也就显得必不可少了。
blogger是没有新浪圈子这些东西的,而且个人认为新浪的这个圈子本身实际上不是web2.0社交的延伸,而是web1.0新浪习惯性的整理信息需要的延伸,实际上就是一个细化的新闻专栏。当然以后新浪深挖这一块也不一定歪打正着。
这段时间本人也算小尝了博客社交的好处,友情链接不断膨胀,给我博客文章捧场的朋友越来越多。这也是为什么我最终决定大力发展这个博客的理由之一。其实大家可以看到不仅是给我留言的朋友越来越多,我没事干去给和我交换友情链接的朋友留言评论的次数同样越来越多。这里还要说一下我的小把戏,个人精力实际上是有限的,所以我有限的时间精力也不可能同时给所有人的博客都留言评论。所以我按照“二"八理论对我的重点客户(经常来我这里留言的博友)进行关注,首先是抓住这个“二”,有多余时间精力的情况下再去抓其余的八。当然人非圣贤,偶尔还是去自己感兴趣的博客或者随机博客评论留言,哪有那么好的记性把别人博客都记住,不过的确锻炼记忆力。(广告@_@:天天写博客,增强记忆力,预防帕金森!博客博客,您的健康之友!)
但是随着友情链接的膨胀,我也越发感觉到友情链接的不足,我无法知道哪篇博客写了我感兴趣的内容,甚至无法知道哪篇博客一段时间完全没有更新……如果我这个写博客的都有这种问题,一般的读者估计更加难以分辨,长此以往随着友情链接的增加,友链就变成可有可无的摆设。更谈不上博客社交了。
所以我想出这个主意,其实早就想到了,可能不少人跟我一样都想到了,利用rss我们还是可以解决上面说的几个问题的。具体说就是利用google reader的分享rss功能。其实老读者以前就看到过我当时没有建立友情博客的RSS分享,而是建立了一个我喜欢的博客分享。很多人可能跟我一样都是把自己喜欢的博客RSS拿出来分享了。但是其实大家应该想到你我喜欢的博客很有可能是一样的,那些名人博客大家都知道,还用你再分享一次?
不如分享跟自己的博客主题相关的友情链接博客的RSS,不仅是帮助别人推广了博客,还聚合了读者可能会想看的信息,聚合了跟你相关的博友的情况。
所以我在这里呼吁大家在友情链接之外给你的博客增加一个独立的RSS友链,就利用google reader或者类似的功能,把自己跟自己交换友链的博客RSS聚合放在博客上供读者查阅。算是某种深度友链吧。
这个提议没有大家的响应支持是不可能成功的,之所以我之前想到了却没有提出来也就是这个原因。我会先开个头,大家也想在博客上跟我交换深度RSS友链的请直接给我留言:)因为这是个新概念,所以大家有建议也请提出来,最好能把这种友链形式和友情链接一样规范化。
文章开头是讲博客社交,为什么后面转到RSS友链去了呢?因为个人觉得RSS友链也是社交的重要一环。所以先把这个概念提出来,跟大家一起想办法把这个概念标准化,规则化。然后再接着逐步分析思考博客社交这个大的概念。
毕竟这个博客社交东西那些以互联网为职业的人想破了脑袋还没有想出来,偶再聪明,再有创造性,也不至于在头昏脑胀的情况下砰的一下就提出完全的解决方案。所谓踩在巨人的肩膀上,我觉得更通俗的说应该是“灵感是灵感的引擎”,一个人偶然想出的点子,可能是启发另一个人顿悟的曙光。这其实也是博客的一个好处,大家共同创造谋划,某个人可能让这个创造谋划突破成为创造现实。
2007年2月22日星期四
blogger:谈谈个人博客的品牌

隆重宣布下一阶段本人将把重心逐渐偏向这个博客,一个人维护5个博客实在受不了,每天打字都累死……这个博客也将摆脱我以前的单一定位——仅仅是为我的其他的博客提供维护技术支持,记录分享一些互联网技巧。以后这个博客将刊登越来越多原创内容,绝对把这个博客打造成精品博客了,哈哈。其他的几个博客这些天让我有点灰心了看不出继续增长的潜力……10万访问量,20万访问量,100万访问量又如何?这些累计数字真的没有什么意义。博客再怎么特别实际上还是个网站,网站就是看PV,看每天有多少人在线!个人觉得博客还是要有更强的粘性才行。所以博客的品牌是一定要树立的,一些专业博客实际上就是超级细化的专业媒体延伸。而博客唯一的品牌就是写博客的人。
当然不是说写打造品牌的博客就一定要实名,一定要像郭敬明那样把自己的照片贴的到处都是。他那是在造星……倒不一定是写博客,不信他把博客撤了,就每天都放新照片,照样很多人看……
当然郭敬明是个很坏的例子。韩寒和周曙光,keso之类则利用自己的照片给大家一个印象,写这个文字的人就是这个样子的。例如想到keso的博客就想到那个留长头发叼根烟的家伙。
第三类就是我很喜欢的不许联想的博客,王小峰没有把自己的照片贴的到处倒是,甚至没有在博客上放照片,但是他的品牌实际上是跟辛普森一家的动画人物联系在一起的。而这个动画的人物也恰如其分的表现了他的文字风格——辛辣讽刺。
但是不可忽视,以上这些人实际上每个人的文字都有自己强烈的个性风格,他们的文字实际上同样是一种品牌塑造的延续。文字的个性化,品牌化实在是个很难说的部分,毕竟你从小学到高中都一直在学语文,语文学了12年还学不好,我这里费尽口舌你也不见得能学到什么……何况本人的语文也未必学的就好……
除了图片和文字之外,还有哪些东西能够确立一个博客的品牌呢?对了,博客的样式。我之所以喜欢blogger.com的一原因也是如此,不像新浪博客大家的模版都一样,blogger的博客实际上是千变万化的,如前面说的那个10美元卖模版的,现在就把自己的品牌深深的烙印在了他web2.0式的蓝黑相间的博客样式上了。成人童话世界这个博客,一打开就是黑色背景为主,标题图也是黑色的油画风格画的怪物和凄凉阴暗的人物面部表情,一只蜡烛在阴冷的面部表情的注视下燃烧着。结合作者是喜爱欧美奇幻DND的大龄青年这个事实,不难看出这个博客正是作者的内心反映——梦想在黑暗中煎熬,但是还捧着希望(烛光)。设计本身绝对是恰如其分,完美的个人博客设计。但是个人博客的成长性始终有限,如果要追求博客的成长,就不能完全拘泥于我们博客作者自身的框架之内。否则你的博客只能说是你个人的展示,而相信我,除了你的朋友之外,不会有很多人喜爱你个人的完全展示。人们只喜欢看你最好的一面,而你把别人不太喜欢的东西也展示了,就会把一些读者吓跑。然后再看该博客作者做的第二个博客,背景是一只非常美丽的停在牡丹丛中的凤凰,给人一种梦幻的感觉,整个博客虽然依旧是黑色调,但是背景的凤凰牡丹盖住了大部分,然后上部的半透明图片把背景和白色的博客主内容之间衔接在一起,把整个博客变成一种凤凰欲飞的积极带一点梦幻色彩的氛围。两个博客内容差不多,但是个人相信后面一个博客大家浏览的时候绝对更加舒适。惭愧,说了半天别人的博客样式,看我自己的博客好像完全没有个性……可能我本人太实用主意,所以把能表现个性的样式都抛到了九霄云外去了……
博客样式的个性化是国内很多博客提供商BSP所忽略的,我甚至不确定一个博客不能从样式上反映写博客的人,那么这个博客是否能还叫做博客?所以现在很多人看到新浪博客,看到新浪博客圈子,就认为博客和论坛BBS是有交集的,甚至互相取代。我认为错了,新浪博客误导了很多国人对于博客的概念。新浪通过模式化博客样式,建立博客圈子来聚合博客实际上不是在做博客,是在做新浪最擅长的信息,只是这一次新浪把众多名人以及一般网友都拉下水,当了新浪的免费新闻记者,并美其名曰“博客”。
但是随着新浪博客的发展,新浪也意识到随着人们对博客的认识的提高,对BSP的要求也在逐步提高,例如现在新浪就不得不把一连串冰冷的代表每个新浪“博客”体系下的三级编号换成更加人性化的三级域名。天,真的感觉新浪把一个个博客作者都当成自己巨大流量影响下的博客囚徒,一个博客作者一个编号,放在统一的界面管理下……
是的,在正式命名“GG派”之前,本来这个博客的名字叫“google 爱好者”。二级域名也是gfancn.blogspot.com 。但是后来我意识到博客名称和二级域名实际上也是博客非常重要的一部分就像一个良好的网站也必然有自己独特的域名一样。所以更名为GG派,但是当时又考虑二级域名是国人都知道的拼音 ggpai,还是 英文 ggpie呢? 最后干脆折衷把二级域名压缩在4个字母以内 “ggpi”,因为字母“i”也可以单独读 “哎”的:)所以ggpi四个字母实际上也是本博客的品牌,想到ggpi就想到gg派,想到GG派就想到ggpi。
除了我自己这个例子外,还有一个例子:http://findyou.blogspot.com ,博客名称叫 找到你 。很垃圾的博客,从整个页面设计来说,如果说有设计的话……很垃圾的内容——没有内容,这个博客就是让大家宣传自己的博客,写邮件给blogger博客默认的邮件地址,然后就出现在博客上,从而宣传自己的博客。但是这个博客最可取的地方,真正超过我和咖啡鱼后来做的“博客秀”的地方就是他的名字真的取的好——找到你,二级域名“findyou”,非常简单的英文,任何一个初中毕业的人都认得,口号也很响亮“找到你的博客”。对比之下,“博客秀”的名字就差远了,二级域名 “showr”,对应二级域名的博客名称当时就差点想破我的脑袋……实在没有响亮的名称好取,最后只好叫博客秀。当然两个博客展示平台的管理也不一样,最后导致博客秀流量不如findyou的根本原因也不是一个名字那么简单,如果我和咖啡鱼很用心的管理是绝对能够成功的,起码能把findyou这个博客打的落花流水。但是后来大家都忙别的,实在没有多余的精力……
不过一个好的博客名称和博客内容概括的口号,绝对就像正常商业社会卖东西里找对了店铺一样,能够让你事半功倍。博客名称(包括二级域名)和博客内容概括的口号,短语同样是一个好的博客必不可少的品牌要素。成功的例子还有幻灭的麦克风更名为G速客——G速客言减意亥,google信息速递。
目前总结的共同构建博客品牌就是以上几点,博客配图,写作文风,博客样式,博客名称,博客二级域名,总结博客内容的博客描述或口号。抓住这几点,你的博客起码比我的好:)
web:差点被盗myspace帐号
挺晕的,才夸gmail好就发现最近gmail的垃圾邮件越来越多了……
今天还收到一封特别夸张的,骗取myspace帐号的邮件,搞得我看邮件都疑神疑鬼了。
具体怎么个盗取法让我跟大家隆重介绍下,本人在最后一刻才会过神发现是盗取帐号的……
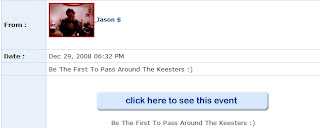
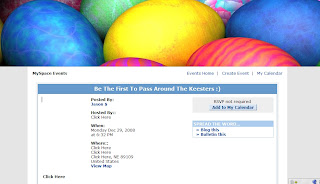
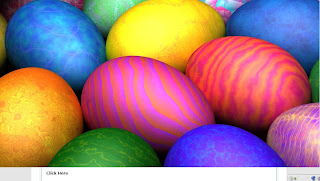
首先这个人给我的myspace发了一封事件邀请MySpace Events,然后我打开邮件顺着链接看他得事件邀请是什么,链接的确是指向myspace网站的,而且也的确是myspace网站的正常事件邀请,只不过很快就会有一张图片覆盖住这个事件邀请,而你点击图片就会到一个非myspace网站上,该网站要求你输入myspace的帐号密码……
该网站网址:http://keester-passalong.spread-the-circle-of-love.com/keester/keester.html
首先是事件邀请MySpace Events
然后用有链接的图片覆盖正常的网址 图片彻底把myspace的正常网址覆盖了
图片彻底把myspace的正常网址覆盖了
点击图片跳转到这个骗取帐号的网站:
2007年2月21日星期三
blogger:把杀手级应用 ajax标签栏和普通标签栏合并
上次的杀手级应用 AJAX标签全面改进版(再次升级)有所有读取RSS供稿的工具的问题,就是RSS供稿一次读取的过多过长就要消耗更多的时间,而且作者肯定是不打算给这个hack加上一个翻页功能了,而实际上即使加了翻页功能也没有几个读者会使用。一般来说读者只会查找自己记得住的东西,就是最近25篇左右的文章。
所以个人经过很多次实验,发现设置出现最近100篇文章和25篇文章消耗时间差不多,干脆统一设置出现最近100篇文章。(还参考了那个卖10美元模板的软件工程师的设置)
但是问题接着出现,如果大家真的要查询一个标签下的所有文章怎么办呢?难道新加一个标签栏作为普通标签栏供大家使用?当然大可不必。完全可以把标签后面的统计数字,把以前没有用到的这个单纯看的数字变成普通标签的链接选项,这样点击标签名称就是ajax标签,点击后面的统计数字就是普通标签的功能,简单的合二为一了:)
下面是我的修改方法:
首先我把原作者的杀手级应用 AJAX标签全面改进版(再次升级)的脚本代码进行了简化,另外提醒所有可能的抄袭者,无论我第一次放出的代码还是现在的修改代码,在原作者的博客上都是找不到的,我链接的原作者的代码是仅能在火狐下使用的代码,而我放出的是在火狐和IE下都能使用的代码,虽然都是原作者出品,但是只有我的博客刊登了火狐和IE下都能使用的代码。你如果神奇的“翻译”出了只在我的博客上出现的代码,我就要找你麻烦了!你要转载唯一的要求是文章里链接我和原作者。
好的,下面是我的简化:具体怎么使用,包括替换指示图片请参考我的原文。这一步是替换原文第一步的脚本代码,很小的改动,原文的注意内容依然有效:
<script>
//<![CDATA[
function $(){
for( var i = 0, node; i < arguments.length; i++ )
if( node = document.getElementById( arguments[i] ) )
return node;
}
var _id = '';
function showLabel(name){
_id = name;
if($(name+'-expanded')) {
$(name+'-expanded').parentNode.removeChild($(name+'-expanded'));
$(name).style.textDecoration = 'none';
$(name+'-tog').innerHTML = '<img src="http://bp2.blogger.com/_3nBl_-O34Uk/RcyFBugiBPI/AAAAAAAAFs4/efnvCuxNJMo/s200/tag_green.png"/>';//the expanding image
}
else {
$(name).style.textDecoration = 'blink';
$(name+'-tog').innerHTML = '<img src="http://bp1.blogger.com/_3nBl_-O34Uk/RcyALegiBOI/AAAAAAAAFso/N8XTzgb9OQM/s200/ajax-loader.gif"/>';//the contracting image
var script = document.createElement('script');
script.src = 'http://www2.blogger.com/feeds/50625843787416438/posts/summary/-/'+name+'?max-results=100&alt=json-in-script&callback=makeList';
script.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(script);
}
}
function makeList(json){
var d = document.getElementById('Label1');
var i=0, j=json.feed.entry[i];
var list = document.createElement('ul');
list.id = _id+'-expanded';
list.setAttribute('class','postList');
$(_id).parentNode.insertBefore(list, $(_id).nextSibling);
var frag = document.createDocumentFragment();
while(i<json.feed.entry.length){
j=json.feed.entry[i];
var t_link = document.createElement('a');
t_link.href = j.link[0].href;
t_link.title = j.summary.$t;
if(j.title.$t.length>57)
t_link.appendChild(document.createTextNode((j.title.$t).slice(0,57)+'...'));
else
t_link.appendChild(document.createTextNode(j.title.$t));
var title = document.createElement('span');
title.setAttribute('class','postTitle');
title.appendChild(t_link);
var li = document.createElement('li');
li.appendChild(document.createTextNode('- '));
li.appendChild(title);
frag.appendChild(li);
i++;
}
$(_id+'-expanded').innerHTML = '';
$(_id+'-expanded').appendChild(frag);
}
//]]>
</script>
注意上面代码的深色部分http://www2.blogger.com/feeds/50625843787416438/,你要把数字50625843787416438改成你自己的博客ID,这个数字就是你任意创建一篇新文章的浏览器里的链接地址:“http://www2.blogger.com/post-create.g?blogID=50625843787416438”的“blogID=”后面的那一串数字,这样改的好处就是读取RSS的时候直接使用最原始的RSS地址而无需经过blogspot的转换。速度应该会更快些,特别是中国有GFW监控blogspot的情况下……
第二步,修改原文的第三步的页面元素代码:
找到代码:
<data:label.count/>
替换为:<a expr:href='data:label.url'>共<data:label.count/>篇</a>
即可。
完工,这样你的ajax标签就集成了两种标签功能。
最后别忘了我还制作了一套供这个ajax标签使用的指示图标供您使用,点击这里查看。
2007年2月20日星期二
google:google放广告的小计谋

那几天屏蔽google adsense的低价广告屏蔽上瘾了,看到有诸如交友,下载浏览器等。后来发现屏蔽以后广告点击单价也没有上升多少,就是开头两天上升的很厉害,后来就不行了,干脆解除屏蔽……
不过这段时间倒发现一个有趣的现象,用火狐浏览器浏览博客的时候就会出现很大的下载火狐浏览器的图片广告(小常识: 凡是这种不是google打的广告价格都很低,一般是利用google推介火狐一个10美分到1美元不等的高价格来赚取投放adwords一个广告1美分左右之间的价格差)。但是用IE想屏蔽那个广告就无论如何不显示。我还琢磨着“奶奶的,这个广告也太聪明了吧,居然晓得我要用google广告预览工具屏蔽它,就不在IE里出现……” 对,就是上面这个这个广告……
对,就是上面这个这个广告……
后来干脆直接把该广告的根网址屏蔽算了。刚刚屏蔽完就转念一想,不对啊,为什么这个广告只在火狐浏览器里出现呢?大家在火狐里点击我的推介是没有钱赚的啊!哈哈,原来是google搞得鬼,那个耍小聪明的广告商自以为可以轻易的赚google推介的广告价格差,他没有想到google还有这一手,让你的广告只在火狐浏览器里显示,这样本身你的广告展示要花钱,然后真的有人点了你的火狐广告你也不仅收不到钱还要倒付钱给google。可谓聪明反被聪明误。我作为用户能说什么呢?这些广告商真是活该!他们广告主的这种广告本身就是实际上从我们这些google adsense的用户的火狐推介这里抢钱的,google就让他们偷鸡不成舍把米,活该!
另外说一下,google自己放的下载浏览器的广告等价格和google推介是一样的,所以无需屏蔽。
我目前认为单价非常低的垃圾广告:( 通过adsense设置里的竞价广告过滤器屏蔽)
zhiji.com
seawan.nyist.net
haowen.net
kucool.com
rescast.org
shurufa.com
soft88.com
wish2real.com
不过每个人网站内容不一样,建议自己安装google 的广告预览工具进行网址查询屏蔽。
不过其实没什么大用,你把博客内容原创好了,很多垃圾广告会自然远离你的博客。
2007年2月19日星期一
随笔:2007新年寄语
过年总算找到件很悠闲的事情 ~~躺在床上悠闲的看美国电视剧——《星舰复国记》。说的是靠一艘星舰恢复文明的旅程。让我不禁想到哪些才是一个文明应该具备的要素呢?民主?法制?自由?高度的科技,文化?
今天看到的这一集是讲把人类所有的历史记录在一个人的大脑会发生什么?把大脑撑破?更多的是仇恨,悲伤吧……这也是我一直痛苦的事情,如果你能感受到历史上亿万死者的痛苦,那么多仇恨,如果你的以至薄弱,你会立刻自杀;如果你的立场不够坚定,你会想每日吸毒麻痹自己;如果你没有梦想没有追求,你会迷失。我总是感觉迷失因为我真真正正能感到那些痛苦,有时候我闭上眼睛,就能感觉到心底似乎有某个时代某个人因为失去国家,失去亲人而痛苦的嚎叫,无数的泪水。我精确了解我们活在一个很好的时代却还没有真正的希望。我们的国家依然是不是公民的国家,不是一个真正文明的国家,是曾经辉煌过去的阴影。而文明的国家如美国文明也同样在遭受极大的挑战,整个地球都在遭受巨大的挑战,在经过几百万年的进化,发展,在死去亿万同类之后,人类文明会何去何从?
我们生活在这样一个时代,也许在历史的长河里显得那么渺小,也许在这样的社会里显得那么无力,但是我知道我不是杞人忧天,我不能自私的什么事情都以自己为重。因为任何一个人,都应该有自己的立场,有自己的责任。我们生活在这样一个时代,你必须了解,你的立场,你的行为,对整个人类社会,对整个人类文明,并不是没有意义。我们真真正正在被社会影响的同时,也影响着社会。也许你的一句低级愚昧的话语会让另外一个人盲目,而也许你的另一句有责任感的高度文明的话语会给另外一个人追求的目标。而他,可能最终影响整个人类的文明发展进程!
这就是我的梦想,我的希望,我希望有一天,大家都能站出来,表明自己的立场,影响他人,改造社会。我希望有一天,大家能明白,民主并不仅仅是自由,而是责任,对国家民族的责任,甚至进一步是对整个人类文明世界的责任!我一直在思考这世界有没有一种国家制度是完美的,能够保证一个国家始终在正确的方向上行进。但实际上,也许那样的制度是根本不存在的。即便民主也并不是万能的,民主必须构建在人民对民主有充分认识,对自己,对他人,对社会有充分责任感的基础上。遗憾的是,统治者至今还不能负起对国家民族的责任,向大家昭示根本没有所谓的中国特色,中国人并不比其他的民族差,中国人一样能和谐生活在民主国家里!统治者到现在还没有给大家一个实实在生活在文明社会国家的希望!
我真希望有一天,因为对文明和民主的责任感,而不再有人去散布愚昧和仇恨,对不同宗教的仇恨,对不同种族的仇恨,对所有我们不了解的未知事物的恐惧和仇恨……虽然恐惧和仇恨是人类与生俱来的,但是文明的一个要素不正是智慧吗?而智慧是人类驾驭仇恨的工具,智慧是人类原谅,包容,爱等所有文明美德的根本。
所以这个博客,也是我宣扬民主,分享理念和智慧的阵地。我想继续坚守这个阵地,而且我希望能得到大家的帮助,点燃一盏明灯,让所有人看到希望的光芒。
如果你喜欢这篇文章,你也许也会喜欢我的另一篇文章:我们已遍地燃起自由的希望
最近还想写篇从历史角度分析中华文明的人文关怀和历朝历代朝臣追求的文章,但是手头资料实在太少,而中国的图书馆一般都是摆摆样子的……题目想好了:光荣和梦想,中华帝国的文明轨迹 。只能等以后资料收集沉淀的多一点再写了……
2007年2月16日星期五
blogger:回答we的问题,关于怎么增加flash在博客上
顺便给大家拜年了,说实话,偶一直对过年之类很迟钝……总之祝大家新年快乐!
效果:
代码:<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="83" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" height="400" title="firecrackers">
<param value="http://ggpi.008.net//firecrackers.swf" name="movie"/>
<param value="high" name="quality"/>
<param value="transparent" name="wmode"/><param value="#FFFFFF" name="BGCOLOR"/>
<embed pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" type="application/x-shockwave-flash" height="400" src="http://ggpi.008.net//firecrackers.swf" bgcolor="#FFFFFF" width="83" wmode="transparent"></embed>
</object>
上面的代码是直接新建页面元素,放进去就可以了。
如果不想放到页面元素里,可以采取我这种标题flash的形式,使用以下代码:
<embed quality="high" align="right" ; type="application/x-shockwave-flash" height="400" src="http://ggpi.googlecode.com/files/firecrackers.swf" style="right: 0%; POSITION: absolute; TOP: 24%" width="83" wmode="transparent"></embed>
上面的style="right: 0%;得0%就是设置靠右right边0%的位置。
TOP: 24% 就是设置离上面24%的位置。
align="right"是设置整个flash靠左left还是右right。
所以要出现两个鞭炮还要增加一次上面的代码:
<embed quality="high" align="left" ; type="application/x-shockwave-flash" height="400" src="http://ggpi.googlecode.com/files/firecrackers.swf" style="left: 0%; POSITION: absolute; TOP: 24%" width="83" wmode="transparent"></embed>
blogger:Snap Preview Anywhere升级

大家可以点击这里去重新申请代码。
新升级了可以在博客上显示一个模块给读者控制打开和关闭按钮。可以给每个链接后面增加一个小图标,鼠标移动到小图标上才显示预览窗口。可以自己定制博客的标题图片放在预览窗口上要求(100*20大小以内)。可以选择是否显示链接地址。可以选择是否在博客全部加载完毕以后再加载(即不影响博客打开速度,不过我们同样可以直接把代码丢到最后加载的页面元素模块里,同样不影响打开速度哈)。最后还可以选择预览窗口颜色~~
重大升级,已经使用的强烈建议尽快升级。没有使用的强烈推荐!!
博客:到底把博客摆弄成什么样子才到头?
这几天怅然若失,不知该干什么好。
博客核心的内容个人认为就是易于察看文章,易于查找文章,除此之外还可以适当修改样式,彭显个性。所以我最初使用blogspot的原因就是因为googlepages容量太小,不易更新。而blogspot在google这个金字招牌下显得非常的有安全感,非常的大容量。
先后解决blogspot的文章写好不太容易查阅的问题,使用google 搜索的ajax api。
解决标签兰翻页时间太长的问题,使用the last word的标签脚本。
加上blogspot本身很方便的文章存档,基本解决了文章写了很难查到的问题。但是我现在个人还是对标签的功能有点不满意,因为如果一个标签下文章太长了,速度就会变慢。又仔细查看了那个10美元卖的模板代码,基本上跟我现在用的这个标签脚本是一样的,我的速度还快点……就是界面个人感觉还要改进……该死的blogger.com,为什么直接把这些核心内容设计好呢!?
解决增加了很羡慕某些博客上自带的相关文章功能。
最后把博客的核心交互性的评论进行了一定程度的完善。分别是评论的样式,最新评论的侧边栏,具体写评论的窗口。
个人觉得都解决后基本没有什么东西好加了……而且就是加了这么多第一目的就是为了让大家快读找到要找的文章的hack/扩展的情况下,还总有人问我这个是怎么加的阿?那个是怎么做的阿?我总是用1-2秒时间在博客上一搜索或是浏览一下分类就找到相应文章发给他看。问题是为什么简单搜索以下,简单察看一下分类标签的标题就能轻易找到的文章读者却偏偏要问你呢?好像我加了这些新的功能本身不存在一样,那不如我就在博客上留个QQ,哪个要找什么文章直接问我本人,解决一切问题,什么hack都不用加了……
再次提醒,我博客右上角的火狐推介广告边上有几个大字就是“hack扩展”点击进去就有我把2006年所有的老hack的分类目录,基本上所有的hack/扩展都总结在那里了。以后有时间还会把现在的新hack都添加进去,你也可以帮忙添加,因为那是个wiki页面!所以发问之前请先查询仔细!!!
其它的东西无谓的增加博客的体积,影响大家的阅读体验,个人是觉得不好的……
所以现在基本上不知道还有哪些博客元素好加了,有点怅然若失的感觉。以前那种看到个新hack/扩展就怦然心动的感觉没有了,现在看到一个首先问自己这个hack对读者的体验有多少提高?会增加博客多少k?是否会影响博客的速度?有没有必要用……
几个问题狂轰乱砸之后基本没有什么功能过得了关……这么多天来反复的看这些代码,劈哩哗啦看的多了,偶这个没有学过丁点网页的人也基本上能看懂不少咚咚了,从前打开博客的源代码眼前就发黑,加新hack只能首先复制查询大概的位置,然后一行代码一行的找……到现在别说一行一行的找了,shalafi vos不是说我的模板代码很长很乱吗?很自豪的说,这么长,这么乱的情况下,偶只用2秒时间就能随时找到要找的代码……已经熟能生巧了。
不过越是看懂这些曾经劈哩哗啦的代码,越发感觉有些hack没有什么意义。功能特别强大的hack体积也相应会特别大,blogspot本身的脚本已经很多了,增加那些脚本只是无谓的增大的博客体积,导致最终让读者心里想,开这个博客速度好慢,尽量别开……
总之今后除非有特别好的hack,否则本人可能要杀手不干了,偶尔介绍介绍别人的hack,新的工具就完了……
也有可能心情好转继续研究……不过真的觉得好文章,博客好内容才是关键。
2007年2月15日星期四
google:google搜索开始学百度?还是发疯了?
偶有时候会查一下偶博客在google上有多少搜索结果,就是输入site:ggpi.blogspot.com来搜索。今天搜索的数字让我大吃一惊,GG派被收录了225篇,平常才收录60多篇啊……
天地良心,偶目前只有170篇文章,哪里来的225个搜索结果页面呢?平常google都简化到只收录几十篇的……
再查别人的,晕呼,收录的更恐怖……跟我链接的blogspot的冠军是:IwfWcf's Blog 收录1120篇…… 亚军:
亚军: 季军:
季军:
一般网站冠军是搜索引擎周边,收录2960篇…… 亚军:
亚军:
具体他们总共有多少文章和页面偶就不知道了……
偶的其他部分纪念截图:

个人希望google一直这么慷慨,毕竟偶博客用的google自定义搜索 ,google收录少了偶博客就搜索不到存档文章了……
2007年2月14日星期三
blogger 3.0:从Shalafi Vos那里学到的新技巧关于折叠侧边栏
其实是从咖啡鱼最早写的在侧边栏展开收缩项目变种而来。原来的hack只能控制单一的侧边栏收缩和关闭。
Shalafi Vos增强了这个hack,让侧边栏可以打开的同时关闭另外一个已经打开的侧边栏项目。其实不该叫侧边栏,是任何被赋予特殊ID的<div>里面的内容。题外话:
Shalafi Vos的新博客已经做好了,大家可以去吸收点作博客的灵感。
修正的JS脚本代码:
var firstwhichpost=null;
function togglecomments (postid) {
var whichpost = document.getElementById(postid);
if (whichpost.className=="commentshown") { whichpost.className="commenthidden"; } else { whichpost.className="commentshown"; }
if(firstwhichpost==null){firstwhichpost=whichpost;}
if(firstwhichpost!=null&&firstwhichpost!=whichpost){
firstwhichpost.className="commenthidden";
firstwhichpost=whichpost;
}
}
替换这个脚本代码即可。
要吃年饭,先收笔……
等会还要写怎么把完整的页面元素替换成可以收缩的样式,就像我的标签页面元素和归档页面元素。
吃完饭了,继续写……表问我怎么吃了3个小时@_@!
就说折叠侧边栏还有台湾朋友的无需脚本方法,不过如果要折叠的东西多了就会显得代码格外的多,或者要像我博客这样产生联动效果也是不行的。
好继续说如何折叠整个侧边栏,举个一般的侧边栏代码为例:
<b:widget id='HTML2' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><a aiotitle='点击展开' href='javascript:togglecomments("独一无二的ID")'><data:title/></a></h2>
</b:if>
<div class='commentshown' id='独一无二的ID'>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
红色部分,是要添加的,注意结尾的</div>是放在 <b:include name='quickedit'/>之后。
<div class='commentshown' id='独一无二的ID'>是定位在<div class='widget-content'>之前。
独一无二的ID是指英文字母和数字的不重复组合。<a aiotitle='点击展开' href='javascript:togglecomments("独一无二的ID")'>就是指示展开有相应ID的div内部的东东~~
非折叠整个侧边栏就很简单了,直接把要折叠的东西放进<div class='commentshown' id='独一无二的ID'>和</div>之间即可。commentshown表示一开始是打开的,点击关闭。改成commenthidden则相反。
已经写的很傻瓜级别了,有什么不懂再问哈。大家一起学习。再次感谢Shalafi Vos的指导,当时搞不清楚div结尾放哪里,还是 Shalafi Vos亲自帮我改的……汗,丢人啊……
2007年2月13日星期二
blogger:如何让评论弹出新窗口而样式依然为非弹出窗口式
其实细心的朋友应该注意到了,你在设置里设置“在弹出式窗口中显示评论?”为“是”则点击评论弹出的窗口会是所有评论在上方,发表评论的窗口在最下方,如图:
而设置“在弹出式窗口中显示评论?”为“否”则所有评论在左侧,发表评论的窗口在右侧,显得布局更加合理,不想看别人评论而想直接发表自己意见的人会方便很多。而且右侧最上方还会显示原文的折叠,可以点击打开让评论者回顾全文。如图:
但是问题是一个能弹出,一个不能弹出,所以我们要修改让不弹出窗口的也弹出窗口。
首先当然是设置,评论里把为“在弹出式窗口中显示评论?”改成“否”。
然后找到下面的代码:
<p class='comment-footer'>
<a expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
添加一个 target='_blank'。
找到下面的代码:<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'>
同样添加一个target='_blank'
变成<a class='comment-link' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick' target='_blank'>
这样即可。
有人说target='_blank'不符合W3C标准,但是现在这个标准实际上不关我们的事情,默认的blogger模版代码里添加反向链接都使用了target='_blank'这个代码,而且目前浏览器也都支持这个代码,所以就不必杞人忧天,直接使用就完了。以后W3C真的成为浏览器绝对标准,blogger也升级过N个测试版本了……
blogger:强烈抗议google和blogger极端不负责任!邪恶的做法!
最新结果:作者的博客总算要回来了,作者原文点击此处。
实在是骇人听闻!这个博客翻译的许多模版下载的英文博客http://web-messengers.blogspot.com
被轻易的当做垃圾博客删除了!别人幸幸苦苦更新那么长时间,google居然都不通知一声就直接把别人博客删除!
这还是一个蛮大的博客,有4点的PR,起码150以上的订阅量!google居然可以如此草率的就删除!实在不敢想像google对付我们这些小博客又会如何!
如果这件事情我们不抗议的话,那么天知道下个被删除的是不是你我的博客!建议大家都给support@blogger.com 发抗议邮件!用中文发,用英文发!这是我用英文写的抗议信:
标题:how dare you people so easily to deleted people's blog by even not to warning!!
内容:I have been reading the blog iMessengr (http://web-messengers.blogspot.com) and recently the blog has been deleted because it was wrongly identified as a spam blog.and how could you even didn't send people a warning just deleted!?
This is so evil!so against google’s idea!! did you people think about it that blog is somebody's heart because it's so hard to keep writing!
and you people just easily deleted!!!
strongly complain of that !!!!
强烈建议大家联合起来写信给google进行抗议!实在太不像话了,删除的时候难道他们就不考虑那是别人辛苦劳动的结果吗?还是他们太傲慢了,完全无所谓呢?
这就是我们看到的google不做恶的理念吗?依然处于惊讶状态!以后在google前面都加个evil、邪恶好了!
作者声明的文章:http://instant-messengers.blogspot.com/2007/02/blogger-has-deleted-imessengr.html
Hackosphere的声明文章:http://hackosphere.blogspot.com/2007/02/help-our-friend-deniz.html
互联网:有人一直奇怪中国网民素质有多低,看这篇文字
新浪的名人的博客还是很有教育意义的,不少中国人必须要由名人来教育,一般人说了他不听,他大脑不动你有什么办法……
上了时代的王小峰同志就经常教育这些小朋友。这不又有篇经典文字教育那些不懂得看“置顶”两个字的小朋友什么叫“文章置顶”。没有这些名人的经常性教育,国内没有大脑的广大网民可能永远是开不了窍的……
摘自 王小峰原文:
前几天,博客为了推销我那本书,破天荒地将那个推销文章置顶了好几天,于是有人便问我:“为啥子不更新喽?”我不回答。今天在上海,又有两个朋友提到这个置顶的文章,说每天打开后,一看到还是那个置顶的文章,就立刻关掉窗口看别的。心里却不停地在骂我,他妈的怎么不写了?
以前有人做过调查,一篇可以用滚动条向下拉的网页,能真正往下看的人只占58%。我为了提醒人们,专门在标题处注明“置顶”二字,但仍有不少人忘记往下看;为了弄个障眼法,我还专门找出一张图,让这篇置顶的文章占满一个屏幕。
后来还有人问我,为什么不更新?我问他:“你看姑娘的时候难道仅仅只把目光停留在脸蛋上么?”那多俗气,一看就是没有品位的人。当然,人们看东西的时候由于思维的习惯和视角的局限,往往只能注意到局部,而忽视了全部。
王小峰原文地址。
当然个人以为不是忽视全部的问题,是大脑动不动的问题,置顶两个大字那么清除,为什么就不愿意想想置顶是什么意思呢?说明有些网民看文章的时候是0智商阅读……两个眼睛在动,后台大脑在休眠状态……
就像上次我在网易看新闻说李银河女士呼吁尊重性权利的,结果就有个人在评论里写道“李银河你变态男,想包二奶都包不到。”通篇新闻都在说李银河女士,结果这个网友以及N个支持他的网友就是看不到,或者是看到了因为没有大脑所以无法处理……
广告:宏界vogate使用测评

这几天心情极坏,年关了收债收不回来,压力很大心情沮丧。所以本身是实在没有心情写博客的,感觉人都担心担心的要病了……其实本身不是什么大事,关键我这个人太敏感,太有责任感,感觉什么事情没做好就像心里放了块石头,食不哽咽……
不过尽管心情极坏,还是决定维持博客最低一天一篇的速度。hack扩展最近老外那边都沉寂了,台湾那边能挖的也都差不多挖完了,基本上没什么好写的。要我自己把网站的扩展翻到博客上目前实在没有心情……感觉浑身乏力……
所以挑个简单的,把前面一直在测试的vogate宏界的内文广告的测试结果发出来跟大家共享一下。什么是内文广告?你看我博客每次打开都有文字被标记成绿色并且下划线,然后你的鼠标点上去就有广告栏跳出来,那就是内文广告。目前国内比较有代表性的就是宏界和顶告。网易上还有一家在做叫eyeclick。
除了宏界之外的两家申请都很困难,所以我们这里只讨论宏界。
首先说明一点,内文广告这个形式绝对是可以和google ad挂在一起的。
宏界刚出来的时候是有点烂的,所以我当时是有点想撤掉他的广告的。更别说介绍了…… 当时广告者论坛不少站长都在骂:第一,点击量太少,明显和google ad的点击不成比例,说明宏界扣量严重。第二,因为是内文广告,抓取网页太频繁,站长们的服务器受不了。
跟我们博客有关的主要是第一条,因为抓取再频繁都是google服务器的问题,关我们什么事情:)这也是blogspot做博客的优势之一。
这段时间可以明显感觉宏界开始稍稍正规了,网站改了版,JS调用改善了,投放广告的人多了,所以每个页面投放的广告增加了,点击量也相应上升了。
我的一个日访问次数过千的博客目前每日的收入是3元人民币左右,因为宏界过了99次点击以后每次点击的广告价格是0.2元,所以一天10多次点击就是3元左右。GG派这个博客日访问次数为100次左右,日点击0次到2次。差不多了,要知道GG派的google ad几乎就没有人点击呢……
所以现在的时机投放这个宏界广告,还不错了。申请以后直接把内文广告代码放进一个新的html/js页面元素里即可。无需改动模版代码。
因为是中文的,具体怎么申请我就不具体介绍了,一般会审核1到3天,注意期间不要把自己的博客搞的太烂了,否则肯定通不过,还是把界面搞漂亮点,文章写好看点~~~
我现在还有一个问题就是宏界的推介似乎是无效的,目前论坛上还没有人说做推介有钱拿的,以前的帖子都说推介放在那里一分钱都没有。所以大家要申请的话,帮忙直接点我左侧边栏的推介申请哈,对你一点坏处没有,对我我能看看有没有钱拿,有钱拿就感谢大家了:)
2007年2月12日星期一
互联网:简单和节奏
一直觉得奇怪,为什么像blogger.com的博客会一越成为世界最大的博客?为什么myspace这么垃圾的网站会成为美国最火的交友社区?为什么互联网有一条重要的理论就是首选方案往往行不通,替代方案才是最佳选择?
提到blogger包括我自己在内都认为是因为有无限的扩展性,自由度特别高才成就了blogger的伟业。
但是事实是这样吗?要知道,实际上微软的live空间发展的也很不错啊。实际上新浪博客在国内依然是最火的啊。但是微软新浪的服务几乎没有什么扩展性可言……
其实要回答这个问题 ,我们必须回到 刚刚接触blogger的时候,其实blogger最大的特点并不是自由或者hack/扩展,最大的特点是简单!
想一下我们第一步接触blogger的时候,能够多么简单就创建一个帐号,申请一个博客?特别是还没有和google帐号整合的时候,简单到不能再简单。而且对一个一般的blogger来说,创建以后马上就能发文章了,虽然页面很简陋,但是速度等各方面都很不错,一个博客该有的内容也差不多都有了。
再来看一下发图片的功能,虽然blogger至今没有提供图片管理,但是不能不说这也是优势之一。因为更加简单了,你直接把图片上传就完了,不喜欢就直接删掉,完全无需为了管理图片而多费一道工序。
要知道01-02年微软类似的group上传个图片还要下载插件……
到现在为止,我依然觉得blogger是最简便的blogger系统,每一个功能都丝毫没有花哨的成分在里面,只是简单到你刚好能用,刚好不觉难看……
回想一下,你使用blogger这么长时间,真正看过几次帮助?
同样myspace也是一个道理。
为什么首选方案行不通,因为首选方案往往是一条复杂的直线,直线有什么复杂的呢?因为直线代表没有任何拖沓的直接更新,直接让用户接受一个可能用户本身还不习惯的方法,一个崭新的操作界面。而这才是最困难的部分。用户不可能那么快去养成新习惯,那么快接受你的变化。人的一个基本属性就是安逸现状。
但是是不是人们讨厌变化呢?我认为人们一方面安逸现状,一方面也喜欢变化——人们喜欢在自己控制中的变化。例如人们偶尔会给自己的房屋买上一两个装饰品,甚至把家具换个位置。但是人们绝对不会喜欢把整个家搬来搬去……
这就解释了马云刚刚接收雅虎时的突然的改版导致了流量猛降……
而替代方案是一个简单的曲线,也许最终目的是一样的,但是曲线意味着给人们更多的适应时间,一点一点的接受变化。实际上道理就像温水煮蛙,不知不觉中完成任务。类似我以前文章说的傻子也能适应,适应以后很开心:“原来我不傻。”天才也能适应,心想:“我还注意到了这个那个的变化呢!很有趣……”
google的标志偶尔变上那么一丁点,大家不仅开心的不得了,还争相报道google的新标志!
这个曲线的节奏控制也是很重要的,拿博客来说,如果你一天就把一年的文章都更新了,你认为还有几个人会天天来看你的博客?我有时候就很苦恼,灵感型的人有时候一下子文思泉涌,一大堆东西想要写,但是写博客你把东西都写出来可能意味着以后几天没货了,那可不行……我憋……
就像音乐一样,节奏一成不变也不行,那就非常死板了。要想办法偶尔来几个高潮,这样才会非常热闹,有看点…… google节日里就加上个新标志,周年纪念日可能加上个新功能,如gmail……
当然也如同音乐,这个节奏的把握是非常困难的事情,需要超越指挥家的能力。而并非人人都是指挥家,我们也只能尽可能把节奏控制好。
总之这个世界本身所有的事物都是动态的,不存在静态的东西。所以如同CSS配色上我们要跟自然的色调有所呼应才会给人们协调美丽的感觉。网站的建设更新也应该像自然一样动态的发展,让人们看到生机勃勃的气势。最简单节奏,最悦耳的音符:)
2007年2月11日星期日
web:个人博客如何实现自己的商业价值
重庆财商登了一篇关于博客的傻文章,大家一起看看:
原文:
说到博客,总是有那么多的话题,而说到博客的商业价值,则更是让人无限向往。诚然,最初的博客多数还是自娱自乐的表现方式,但随着博客的发展,博客的商业价值日趋突出,博主们也从简单的书写感情转变为如何去实现自己的商业价值了,但我觉得,先了解一下博客的商业价值究竟有哪些或许对如何实现商业价值更有帮助!
下面我就来谈谈博客的商业价值有哪些:
第一、广告价值。这是最容易让人想到的价值,只要你的博客流量足够大,广告主自然就会找上门的,你就等着收钱好了,呵呵。不过为了这点流量,你可得想尽一切办法才行,不一定很有主题,但一定要有特别引人关注的内容才行,这样才会有更多的人来到你的博客,为你带来流量,其实他们才是带给你财富的人,所以一定要想想他们的需求是什么。
—— 废话,啥都能登广告……
第二、内容价值。内容转变为商业价值的途径可以是出版。就象上海伟雅老师一样成为一个职业博客,但要想让自己的博文能够转变为价值,首先你得具有很好的文笔和成为某方面的专家才行,所以思量一下自己是否有这个实力再来给自己定一下位吧。
——废话,真能写那么好直接出书或者当专栏作家了,像王朔说的,“我一个字能卖几块钱呢!”
第三、企业代表。这个称呼或许不一定准确,意思就是一个企业的专业博客写手,受聘于企业,负责企业业务的宣传和推广等等。不知道有没有这种可能,但我觉得博客发展到今天,企业博客也是势在必行,招聘专业的写手比自己去从零开始要好很多,所以这种需求我觉得也是迟早的事情。要求:熟悉行业,善于写作和宣传,博客有一定流量。
——企业博客和个人博客是两个不同的概念
第四、做生意。如果你确实不知道如何快速的提升流量,也没有太好的文笔,除非你招一个“企业代表”,否则就踏踏实实做生意吧,当然,要想生意好,流量是肯定不能小的,这是博客商业价值的基础,只是说,当你决定以做生意为目的的时候,对流量的要求或许就没有那么急迫了。开始好好宣传自己吧,当有更多人了解你,认同你的时候,生意就上门了。
——麦田上演了个经典案例,写博客写出名了,一是想把博客上总结的东西实践一下;二是想把博客的流量转化成蚂蚁社区的商业广告价值(个人感觉目前博客的招牌也要被砸了,社区也是半死不活……)
第五、收费。这里说的不是博客提供方收费(比如阿里),而是允许博客主人收费,即收费阅读,这与第二条的内容有点相似,只是这个更多限于网络阅读,但对于要求却与第二条相同,不同之处在于:需要时间!
——第一次听说,钻到钱眼里去了啊……不过目前blogger们都有一定的可行性,因为blogger有个功能能只允许被邀请者阅读……
原文写了5条,其中一条白痴都知道,2条对普通个人博客没有任何意义,第4,5条还没有成功者……
我补充2条,1条是像周曙光一样去调查一些大的诈骗欺骗行为在网上公布,然后等着这些团伙利诱你闭嘴,可以收闭嘴费……
1条是像前些时候我报道的那个10美元卖的模版,你也专研专研blogger技术,做几个超级漂亮的模版出售嘛~~不过一定要把英文学好哦,国内舍得买模版的人肯定不多,等着外国人买吧……
blogger:炫彩标题的又一方案
看见我的GG派标题了吗,其实实现是很简单的,就是使用这篇文章的方法,其实大家自己定制,可以实现很多种样式的标题变换效果。
现在的问题是似乎_self命令无效,点击只能通过弹出窗口刷新首页……
已经跟作者反映了,希望能尽快解决~~~
其实很多hack的作用大家都可以多多挖掘:)
这里还有我老标题放闪动flash的方法。
blogger 3.0:让你的“博客归档”在收缩时也能展开查看文章标题

感谢台湾朋友hguei分享了他方法。
具体样式看我的“博客归档”就知道了(注意我把默认“博客归档”名称改为了“全部文章列表:(按月归档)”),默认情况下这样子收缩是看不到月份存档内部的文章的,现在也能按小三角形看到了。
安装方法:首先确保你把“博客归档”这个页面元素添加了,并且是设置的“层次结构”“显示文章标题”。
第二步切换到你的模版,修改html项,勾选“扩展窗口小部件模板”,然后找到你刚刚添加的“博客归档”页面元素,定位下面的代码:<li expr:class='"archivedate " + data:i.expclass'>
改成下面这样,注意红色部分:<li expr:class='"archivedate collapsed"'>
这样你的文章就收缩了好了。但是三角形指示图片还是默认的打开状,非常怪异,所以还要:
第三步,修正三角形指示图片,定位下面的代码: <b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle"
+ "&dir=close&toggle=" + data:interval.toggleId +
"&toggleopen=" + data:toggleopen'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle"
+ "&dir=open&toggle=" + data:interval.toggleId +
"&toggleopen=" + data:toggleopen'>
<span class='zippy'>► </span>
</a>
</b:if>
将上面的红色代码close改成open,将上面的红色代码▼改成►即可。
原文上还有关于修正三角形在IE下变大的CSS代码,我个人喜欢让三角形变大,所以不想修正。想要修正的请查看原文。
blogger:我们写博客可能会用到的一些特殊符号
收集一些特殊符号,大家偶尔还是有可能用到,例如我的评论里的那个小圆脸,用来表示作者还是很形象的:)
| ■特殊符号:·⊙①⊕◎Θ⊙●○¤㊣㈱@の■□★☆◆◇◣◢ ◤◥▲△▼▽⊿◢ ■标点符号: .。,、;:?!ˉˇ¨`~ 々~‖∶"'`|·… — ~ - 〃 ■数学符号: +-×÷﹢﹣±/= ∥∠ ≌ ∽ ≦ ≧ ≒﹤﹥ ≈ ≡ ≠ = ≤ ≥ < > ≮ ≯ ■单位符号:㎎ ㎏ ㎜ ㎝ ㎞ ㎡ ㏄ ㏎ ㏑ ㏒ ㏕ ℡ % ‰ ℃ ℉ °′″$ £ ¥ ¢ ♂ ♀℅ ■数字序号:① ② ③ ④ ⑤ ⑥ ⑦ ⑧ ⑨ ⑩ ㈠ ㈡ ㈢ ㈣ ㈤ ㈥ ㈦ ㈧ ㈨ ㈩ № ■希腊字母:Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω ■俄语字符:А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Я ■汉语拼音:ā á ǎ à ō ó ǒ ò ē é ě è ī í ǐ ì ū ú ǔ ù ǖ ǘ ǚ ǜ ü ê ɑ ń ň ǹ ɡ ■中文字符: ■日语:ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでとどなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをん ■注音码:ァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ ■绘表符号:─━│┃┄┅┆┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛ 表情符号:*^_^* ^*^ ^-^ ^_^ ^︵^ ■经典字符全收集:、。 ·ˉˇ¨〃々—~‖…‘’“”〔〕〈 〉《》「」『』〖〗【】±+-×÷∧∨∑∏∪∩∈√⊥∥∠⌒⊙∫∮≡≌≈∽∝≠≮≯≤≥∞∶ ∵∴∷♂♀°′″℃$¤¢£‰§№☆★〇○●◎◇◆ 回□■△▽⊿▲▼◣◤◢◥▁▂▃▄▅▆▇█▉▊▋▌▍▎▏▓※→←↑↓↖↗↘↙〓 ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ①②③④⑤⑥⑦⑧⑨⑩⒈⒉⒊⒋ ⒌⒍⒎⒏⒐⒑⒒⒓⒔⒕⒖⒗⒘⒙⒚⒛⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫ!"#¥%&'()*+,-. /0123456789:;<=>?@ABCDEFGHIJKLMNOPQRSTUVWXYZ[\] ^_`abcdefghijklmnopqrstuvwxyz{|}ぁあぃいぅうぇえぉおかがきぎくぐけげこごさざしじすずせぜそぞただちぢっつづてでと どなにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎわゐゑをんァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソ ゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ ΑΒΓΔΕΖΗΘΙΚΛΜΝΞΟΠΡΣΤΥΦΧΨΩαβγδεζηθ ικλμνξοπρστυφχψ ω︵︶︹︺︿﹀︽︾﹁﹂﹃﹄︻︼︷︸АБВГДЕЁЖЗИЙКЛМНОПРСТУФХЦЧШЩЪЫЬЭЮЯабвгдеёжзийклмнопрстуфхцчшщъыь эюāáǎàēéěèī íǐìōóǒòūúǔùǖǘǚǜüêɑńňǹɡㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥㄦㄧㄨㄩ ︱︳︴﹏﹋﹌─━│┃┄┅┆ ┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄ ╅╆╇╈╉╊╋⊕㊣㈱曱甴囍∟┅﹊﹍╭ ╮╰ ╯ ⺷_⺷ ^︵^﹕﹗/\ " < > `,·。{}~~() -√ $ @ * & # 卐℡ ぁ〝〞ミ灬№*〾⿻ㄨ≮≯ ﹢﹣/∝≌∽≦≧≒﹤﹥じぷ┗┛¥£§я-―‥…‰′″℅℉№℡∕∝∣═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬╱ ╲╳▔▕〆〒〡〢〣〤〥〦〧〨〩㎎ ㎏ ㎜ ㎝ ㎞ ㎡ ㏄ ㏎㏑㏒㏕ǹ〾⿰⿱⿲⿳⿴⿵⿶⿷⿸⿹⿺⿻兀︰﹍﹎ ------ ■ HTML特殊字符编码大全:往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。下面就是以字母或数字表示的特殊符号大全。
■ HTML常用特殊字符:只要你认识了 HTML 标记,你便会知道特殊字符的用处。
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
blogger 3.0:感觉比先前介绍的老外方法好的最新评论方法
是堯@部落格的最新评论产生器,以前老外的也不错,这个感觉速度更快~~而且不像老外的用那么多脚本……要用老外的请点击这里。
本来想搬过来备份的,搬不好,大家还是自己去这里生成代码吧~~
sz-iris提醒我利用阅读全文的js脚本也能用一段很简单的代码生成评论,相关文章点击此处。但是我仔细看了以后发现跟台湾的这个脚本实际上是一样的,就是去掉了日期的代码,加了对评论显示字数的控制,个人感觉根本没有必要控制精确评论显示的字数,所以还是台湾朋友的评论代码比较好。个人推荐:)
加了阅读全文这个脚本的朋友干脆把控制评论的代码删除就完了~~具体要删除的代码如下:
function commentDisplay(json) {
for (var i = 0; i < numcomments; i++) {
var entry = json.feed.entry[i];
var alturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
alturl = entry.link[k].href;
break;
}
}
alturl = alturl.replace("#", "#comment-");
if (entry.content) {
comment = entry.content.$t;
} else if (entry.summary) {
comment = entry.summary.$t;
}
var re = /<\S[^>]*>/g;
comment = comment.replace(re, "");
document.write('<a href="' + alturl + '">' + entry.author[0].name.$t + '</a> commented:<br/>');
if (comment.length < numchars)
document.write(comment + '<br/><br/>');
else
document.write(comment.substring(0, numchars) + '...<br/><br/>');
}
document.write('<span style="font-size:80%">Widget by: <a href="http://hackosphere.blogspot.com">Hackosphere</a></span>');
}
2007年2月10日星期六
blogger 3.0:傻瓜式全兼容超级HACK,一键搞定所有hack

这个hack是台湾朋友Rack Lin发布的,所以我不用翻译了,大家可以直接去原博客看,点击这里。
这个组合hack/扩展,就是利用前段时间刚发布的jQuery 重新把以前的 hack代码重新写了一遍,合并到了一起。
如果你讨厌摆弄我博客上的这些乌七八糟的JS脚本,讨厌频繁修改这么多HTML代码,那么这个HACK绝对适合你,从此摆脱代码的烦恼!
把那些什么功能升级之类的都交给作者去烦恼吧~~~你只需要安安心心的写你的博客即可~~
图片使用benjamin的推介文章
web:谈谈习惯,谈谈blogger结构
今天灰头土脸跟禾草唐楷道了歉。
事情很简单早先在QQ跟他说申请友情链接,结果他一直没有回话,所以等了三天看他的博客“友情链接”这一项一直没有链接我,于是就把禾草唐楷的链接删除了。
然后发现奶奶的怎么这个人博客不友情链接的,sz-iris链接他那么长时间(开始就从sz-iris这儿发现禾草唐楷的博客的),又经常留言。居然他也不表示一下加个友链,太不厚道了。所以每次去看禾草唐楷的博客都心怀鄙视……一直鄙视了很久……
今天浏览很多博客,什么毛毛虫的博客啊,发现都链接了禾草唐楷,觉得很奇怪,他又不交换友情链接的……这些人链接他干嘛啊?不会因为漂亮就帮他义务推广吧?于是链接到禾草唐楷的博客仔细一看就才晓得……下面还有个BLOGGER亲友团……偶的GG派的链接还挂在那里呢……
当时真是又尴尬又惭愧,赶紧在给他留言道歉。
但为什么我这篇文章的题目是习惯呢?其实这件事情的前因后果也说明人的思维多么容易产生惯性,因为一般来说交换的链接都是放在“友情链接”里的,所以我的第一思维就是看友情链接,友情链接之外我都不看了。
另外一个是博客的构成结构,很多朋友为了好看或者别的什么原因把博客的侧边栏堆的老长,但是有时候我们读博客的习惯都惯性的忽略了过长的侧边栏项目。这里依然以禾草的博客为例,我经常去看,但是这么长时间我就是没有注意到下面的东西……实际上回想起来,我的眼睛每次都停在“MY MP3”这个侧边栏就停止了。下面的东西统统不看,主要是看文章。一方面是他的侧边栏本身比较长,另外一个原因是“MY MP3”这个侧边栏和上面的栏目“所有文章”“文章分类”“友情链接”的结构内容完全不同,所以我的大脑默认就把这个栏目作为他的侧边栏的结尾了。
我在这里说了,大家可以也去看看他的博客,看有没有跟我一样习惯性的看侧边栏看到“MY MP3”就不往下看了:)请给我个留言,看看是我的思维是脱离大众了:)还是大家都有这种分类似的思维的方式。
如果是的话,大家构建侧边栏就要注意了,最好平滑的过度每一个侧边栏,因为合理的分类结构是使读者的注意力不中断的重要方法:)
模版:新的blogger模版,Hoctro修改的三栏的Rounder 样式
感谢作者Hoctro
好久没有再发模板了,模版对刚刚做blogspot的朋友还是很重要的~~~代表一个好的开始,然后才能随心所欲的自己修改:)
具体样式可以在这里预览:http://hoctro-rounders-templates.blogspot.com/
下载地址:
绿色的版本:
http://hoctroarticles.googlepages.com/3col-rounder1.xml
红白的版本:
http://hoctroarticles.googlepages.com/3col-rounder2.xml
绿色黑色#3:
http://hoctroarticles.googlepages.com/3col-rounder3.xml
青草色 #4:
http://hoctroarticles.googlepages.com/3col-rounder4.xml
修改界面是这样的:

 阅读全文...
阅读全文... 阅读概要...
阅读概要...

 1 评论
1 评论


 hack扩展
hack扩展 博客导航
博客导航 给我留言
给我留言