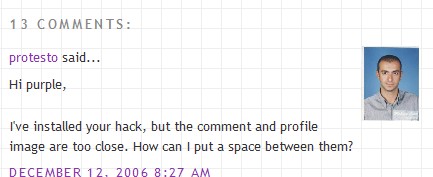
感谢作者protesto。此 hack效果如图:
首先找到你的如下代码:然后添加如下两行粗线的代码进你的代码。 <dl id='comments-block'>
<b:loop values='data:post.comments' var='comment'>
<dt class='comment-author' expr:id='"comment-" + data:comment.id'>
<div class='commentphoto' style='float:right;'/>
<a expr:name='"comment-" + data:comment.id'/>
<b:if cond='data:comment.authorUrl'>
<a expr:href='data:comment.authorUrl' rel='nofollow'><data:comment.author/></a>
<b:else/>
<data:comment.author/>
</b:if>
<data:commentPostedByMsg/>
</dt>
<dd class='comment-body'>
<b:if cond='data:comment.isDeleted'>
<span class='deleted-comment'><data:comment.body/></span>
<b:else/>
<p><data:comment.body/></p>
</b:if>
</dd>
<dd class='comment-footer'>
<span class='comment-timestamp'>
<a expr:href='"#comment-" + data:comment.id' title='comment permalink'>
<data:comment.timestamp/>
</a>
<b:include data='comment' name='commentDeleteIcon'/>
</span>
</dd>
<div style='clear:both;'/>
</b:loop>
</dl>
粗线的代码你可以自定义float:right 和 float:left 来决定你希望头像靠右边还是左边。
接着保存,然后在head部分, ]]></b:skin>之下,</header>之上 添加如下代码:<script src='http://yggomelprup.googlepages.com/blogger_comment_photos.js' type='text/javascript'/>
然后就成功了~~~保存,看效果吧 ~~
<script type='text/javascript'>
//<![CDATA[
addLoadEvent(function(){showCommentPhotos('commentphoto','comment-author', 1);});
//]]>
</script>
您的浏览位置:
主页 >
 blogger样式
> blogger 3.0:让你的博客文章页显示的评论出现头像
blogger样式
> blogger 3.0:让你的博客文章页显示的评论出现头像
2006年12月15日星期五
blogger 3.0:让你的博客文章页显示的评论出现头像
订阅:
博文评论 (Atom)





 hack扩展
hack扩展 博客导航
博客导航 给我留言
给我留言
0 评论:
发表评论: ☆欢迎灌水☆言论自由☆交流快乐☆